【お寺のHP作成講座22】へようこそ!
この講座ではいよいよトップページを作っていきます。
ホームページの顔となる重要なページであり、今までに作ってきた「固定ページ」や、「ブログ」や「お知らせ」へのスムーズな入り口を用意するのがトップページの役割です。
トップページの作り方
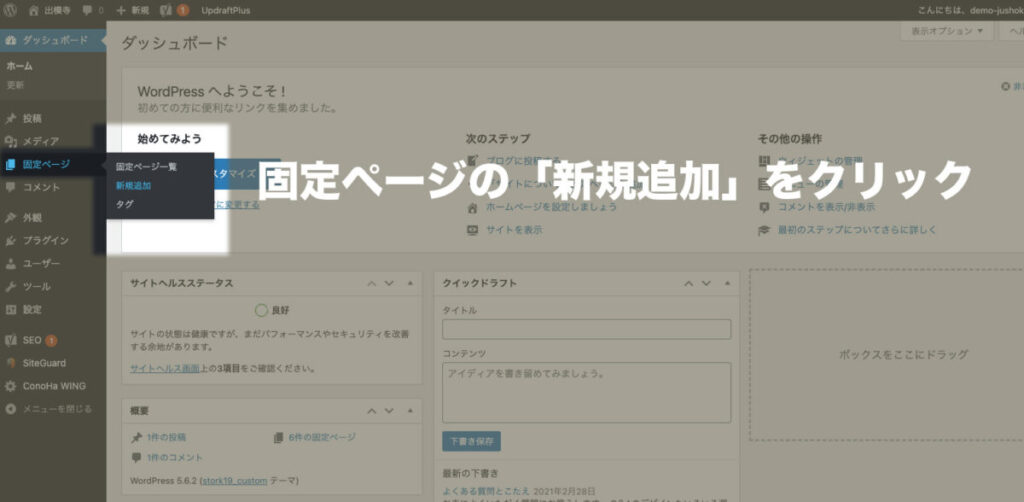
まずは「固定ページ」で新規ページを制作します。

トップページはこれまでの固定ページとはちょっと違うレイアウトを使います。
画面右側のメニューからページの属性を変更して制作していきます。
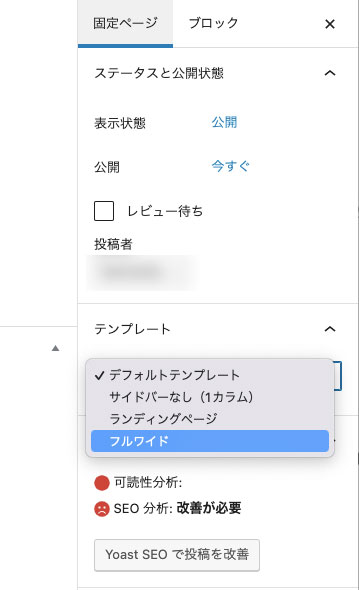
ページ属性フルワイドを選択
新規固定ページを開いたら、右側のメニューの「固定ページ」を選択し、下部にある「テンプレート」という項目を変更します。
選択肢の中から「フルワイド」を選択しましょう。

フルワイドを選択することで、これまで作ってきた固定ページとは違ったレイアウトになります。
PCで表示したときは画面の幅いっぱいに背景が広がって見た目に迫力がでます。
スマホでも通常のページとはちょっと違った表示になります。
STORK19公式サイトのフルワイドページのサンプルを見てページの表示状態を確認してみてください。
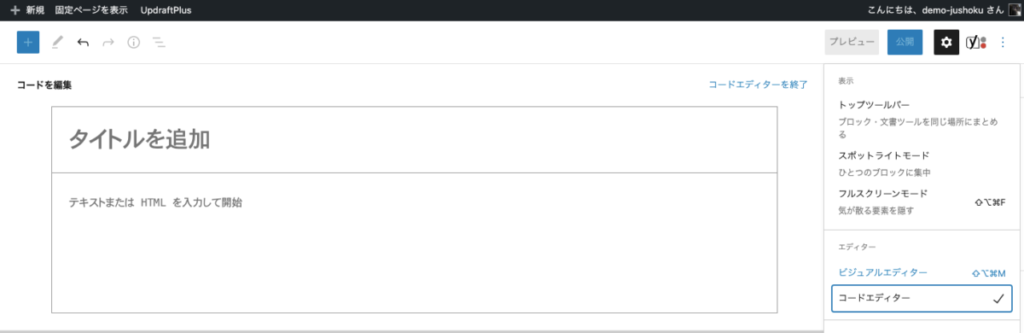
コードエディタでサンプルページのコードを貼り付け
まずはサンプルサイトのコードを流用してトップページを作ってみましょう。
新規作成ページの右上にあるオプションボタンを押して「コードエディタ」を押してみてください。

コードエディタモードにすることで、記事全体をコードで書くことができます。
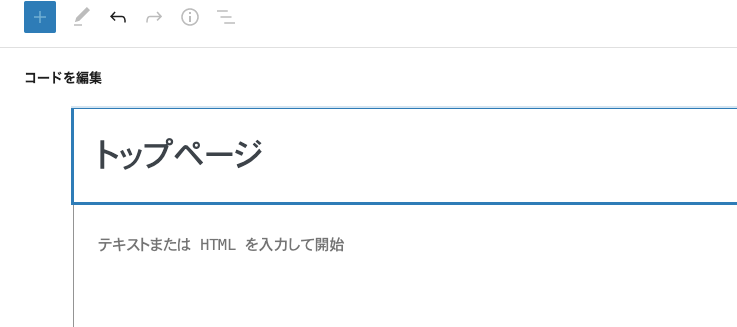
まずはタイトル部分に「トップページ」と入力しておきましょう。

記事タイトルを入力してもフルワイドに設定している時には実際に表示されるページでは表示されません。
管理者として「固定ページ一覧」を表示したときに記事が見つけやすくなるように入力しています。
続いて、本文部分には下の黒い部分のコードを全選択し、コピーして貼り付けしてください。
<!-- wp:cover {"url":"https://kusarasenai.com/wp-content/uploads/2021/03/fk-7225-2.jpg","id":397,"hasParallax":true,"dimRatio":20,"minHeight":524,"minHeightUnit":"px","gradient":"very-light-gray-to-cyan-bluish-gray","contentPosition":"center center","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim-20 has-background-dim has-parallax has-background-gradient" style="background-image:url(https://kusarasenai.com/wp-content/uploads/2021/03/fk-7225-2.jpg);min-height:524px"><span aria-hidden="true" class="wp-block-cover__gradient-background has-very-light-gray-to-cyan-bluish-gray-gradient-background"></span><div class="wp-block-cover__inner-container"><!-- wp:group -->
<div class="wp-block-group"><div class="wp-block-group__inner-container"><!-- wp:image {"align":"center","id":396,"width":400,"height":267,"sizeSlug":"large","linkDestination":"none"} -->
<div class="wp-block-image"><figure class="aligncenter size-large is-resized"><img src="https://kusarasenai.com/wp-content/uploads/2021/03/e3d60a386b507ff27969d5af155a783c-800x533.png" alt="" class="wp-image-396" width="400" height="267"/></figure></div>
<!-- /wp:image -->
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">布教使.comでのホームページ作成講座で使用しているサンプルサイトです。</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#fcfcfc"}}} -->
<div class="wp-block-group alignfull has-background" style="background-color:#fcfcfc"><div class="wp-block-group__inner-container"><!-- wp:heading {"textAlign":"center","className":"is-style-stylenone"} -->
<h2 class="has-text-align-center is-style-stylenone">お知らせ</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:stk-plugin/postlistcat {"id":"3","num":"4"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div></div>
<!-- /wp:group -->
<!-- wp:group {"align":"full","style":{"color":{"gradient":"linear-gradient(135deg,rgb(238,238,238) 0%,rgb(209,226,228) 99%)"}}} -->
<div class="wp-block-group alignfull has-background" style="background:linear-gradient(135deg,rgb(238,238,238) 0%,rgb(209,226,228) 99%)"><div class="wp-block-group__inner-container"><!-- wp:heading {"textAlign":"center","className":"is-style-stylenone"} -->
<h2 class="has-text-align-center is-style-stylenone">行事レポート</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:stk-plugin/postlistcat {"id":"4","num":"4"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div></div>
<!-- /wp:group -->
<!-- wp:cover {"overlayColor":"white","align":"full"} -->
<div class="wp-block-cover alignfull has-white-background-color has-background-dim"><div class="wp-block-cover__inner-container"><!-- wp:media-text {"mediaId":97,"mediaLink":"https://demo-ji.net/noukotsu/noukotsu-2/","mediaType":"image"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://demo-ji.net/wp-content/uploads/2021/03/noukotsu-1024x683.jpg" alt="" class="wp-image-97 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:heading {"textColor":"black","className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone has-black-color has-text-color">墓地・納骨壇の利用について</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"コンテンツ…","textColor":"black"} -->
<p class="has-black-color has-text-color">墓地・納骨壇をご利用の方はこちらをごらんください。</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"left","className":"is-style-small"} -->
<div class="wp-block-buttons is-content-justification-left is-style-small"><!-- wp:button {"className":"is-style-rich_yellow"} -->
<div class="wp-block-button is-style-rich_yellow"><a class="wp-block-button__link" href="https://kusarasenai.com/noukotsu/">納骨壇の利用案内</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text --></div></div>
<!-- /wp:cover -->
<!-- wp:cover {"url":"https://kusarasenai.com/wp-content/uploads/2021/03/texture982397-scaled.jpg","id":452,"dimRatio":60,"overlayColor":"white","align":"full"} -->
<div class="wp-block-cover alignfull has-background-dim-60 has-white-background-color has-background-dim"><img class="wp-block-cover__image-background wp-image-452" alt="" src="https://kusarasenai.com/wp-content/uploads/2021/03/texture982397-scaled.jpg" data-object-fit="cover"/><div class="wp-block-cover__inner-container"><!-- wp:media-text {"mediaPosition":"right","mediaId":412,"mediaLink":"https://kusarasenai.com/top/fukei/","mediaType":"image"} -->
<div class="wp-block-media-text alignwide has-media-on-the-right is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://kusarasenai.com/wp-content/uploads/2021/03/fukei-800x533.png" alt="" class="wp-image-412 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:heading {"textColor":"black","className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone has-black-color has-text-color">出模寺について</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"コンテンツ…","textColor":"black"} -->
<p class="has-black-color has-text-color">サンプルテキストがはいります。サンプルテキストがはいります。サンプルテキストがはいります。</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"left","className":"is-style-small"} -->
<div class="wp-block-buttons is-content-justification-left is-style-small"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://kusarasenai.com/about/">出模寺について</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->
<!-- wp:media-text {"mediaId":410,"mediaLink":"https://kusarasenai.com/top/pen-jushoku/","mediaType":"image"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://kusarasenai.com/wp-content/uploads/2021/03/pen-jushoku-800x533.jpg" alt="" class="wp-image-410 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:heading {"textColor":"black","className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone has-black-color has-text-color">住職あいさつ</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"コンテンツ…","textColor":"black"} -->
<p class="has-black-color has-text-color">サンプルテキストがはいります。サンプルテキストがはいります。サンプルテキストがはいります。</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"left","className":"is-style-small"} -->
<div class="wp-block-buttons is-content-justification-left is-style-small"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://kusarasenai.com/greeting/"><strong>ごあいさつ</strong></a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->
<!-- wp:media-text {"mediaPosition":"right","mediaId":45,"mediaLink":"https://demo-ji.net/event/event2/","mediaType":"image"} -->
<div class="wp-block-media-text alignwide has-media-on-the-right is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://demo-ji.net/wp-content/uploads/2021/02/event2-1024x683.jpg" alt="" class="wp-image-45 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:heading {"textColor":"black","className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone has-black-color has-text-color">年間行事予定</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"コンテンツ…","textColor":"black"} -->
<p class="has-black-color has-text-color">サンプルテキストがはいります。サンプルテキストがはいります。サンプルテキストがはいります。</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"left","className":"is-style-small"} -->
<div class="wp-block-buttons is-content-justification-left is-style-small"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://kusarasenai.com/event/">年間行事予定</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->
<!-- wp:media-text {"mediaId":30,"mediaLink":"https://demo-ji.net/access/parking/","mediaType":"image"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile"><figure class="wp-block-media-text__media"><img src="https://demo-ji.net/wp-content/uploads/2021/02/parking-1024x683.jpg" alt="" class="wp-image-30 size-full"/></figure><div class="wp-block-media-text__content"><!-- wp:heading {"textColor":"black","className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone has-black-color has-text-color">アクセス</h2>
<!-- /wp:heading -->
<!-- wp:paragraph {"placeholder":"コンテンツ…","textColor":"black"} -->
<p class="has-black-color has-text-color">出模寺へのアクセス情報はこちらから。</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"contentJustification":"left","className":"is-style-small"} -->
<div class="wp-block-buttons is-content-justification-left is-style-small"><!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link" href="https://kusarasenai.com/access/">アクセス</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:media-text -->
<!-- wp:paragraph {"align":"center","placeholder":"タイトルを入力...","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size"></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:cover -->
<!-- wp:group {"align":"full","style":{"color":{"background":"#60788b"}},"textColor":"white","className":"stk-pd-m","paddingSetting":"stk-pd-m"} -->
<div class="wp-block-group alignfull stk-pd-m has-white-color has-text-color has-background" style="background-color:#60788b"><div class="wp-block-group__inner-container"><!-- wp:heading {"className":"is-style-stylenone"} -->
<h2 class="is-style-stylenone">お問い合わせ</h2>
<!-- /wp:heading -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p><span class="span-stk-fs-l">参古院出模寺</span></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>〒000-0000<br>○○県○○市〇〇町123-100</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p><span class="span-stk-fs-ll">000-000-0000</span></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:heading {"textAlign":"center","className":"is-style-stylenone"} -->
<h2 class="has-text-align-center is-style-stylenone">問い合わせフォーム</h2>
<!-- /wp:heading -->
<!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"className":"is-style-rich_yellow"} -->
<div class="wp-block-button is-style-rich_yellow"><a class="wp-block-button__link" href="https://docs.google.com/forms/d/e/1FAIpQLSdoALZK74ix6dL1DSdpVtIUl18XSI9JwTm0QiptXqVlCXvrFQ/viewform?usp=sf_link">問い合わせ</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div></div>
<!-- /wp:group -->
すべてコピーして貼り付けると以下のような画面になりますね。

右上の「コードエディタを終了」を押してください。

するとサンプルページのトップページと同じ状態が表示されるはずです。
これでトップページ作成の準備ができましたので、サンプルページを改変しながら作っていきましょう。
ホームページの内容によっては必要ない項目もあるかもしれません。
その場合は適宜ブロックを消去し、ご自身のホームページにあわせて制作をしてみてくださいね。
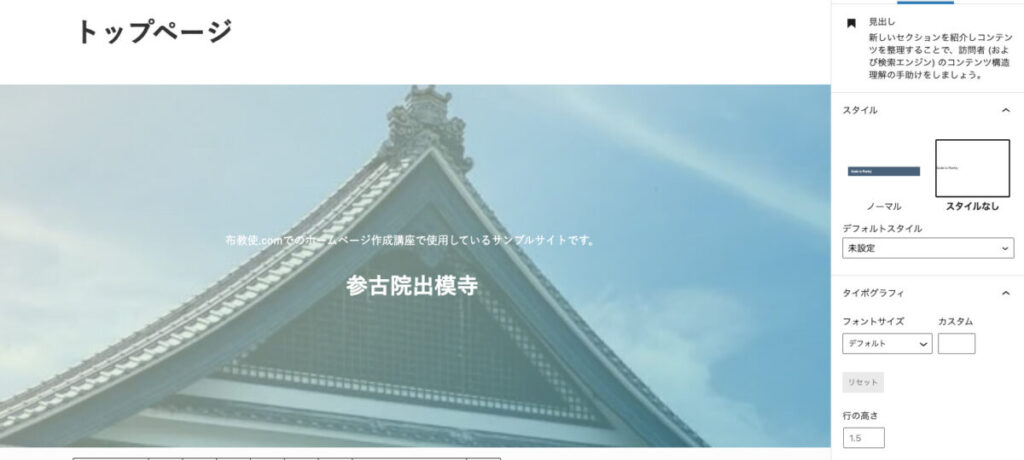
最初の画像エリアの編集
メイン画像の変更
まずは一番上に表示されている紅葉の画像をあなたのお寺の画像に変更してみましょう。
紅葉の画像をクリックして、「置換」→「アップロード」でメインとなる画像をいれます。

この画像はトップページを開いたときに1番目立つ写真なので、お寺の外観や境内などお寺のイメージを表すような写真をいれてみましょう。
例えばこんな感じですね。


画像を入れ替えると印象が大きく変わります。
いろいろ試してみて、しっくりくるものを選んでくださいね。
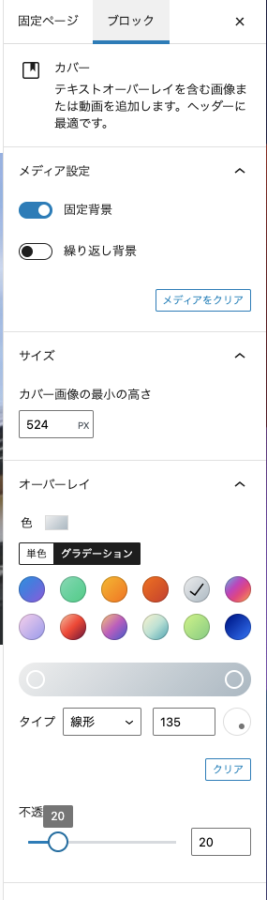
画像の色味変更
画面右側のメニューでは画像の色味を変えることができます。
「オーバーレイ」という設定を変更してみましょう。
オーバーレイとは画像の上に色のついたフィルムをのせて色を変えるイメージです。

「単色の色」をのせたり、「グラデーション」で色の印象を変更できます。

「不透明度」を変更すると、色の濃さを調節することができますよ。
センターのロゴ画像の変更
サンプルサイトではサイトアイコンに使用した画像を白くしたロゴ画像が入っています。

あなたのお寺のロゴ画像を入れてもいいですし、写真でお寺の景色を見せるだけなら画像ブロックを消去してもいいですね。
文字に変える場合
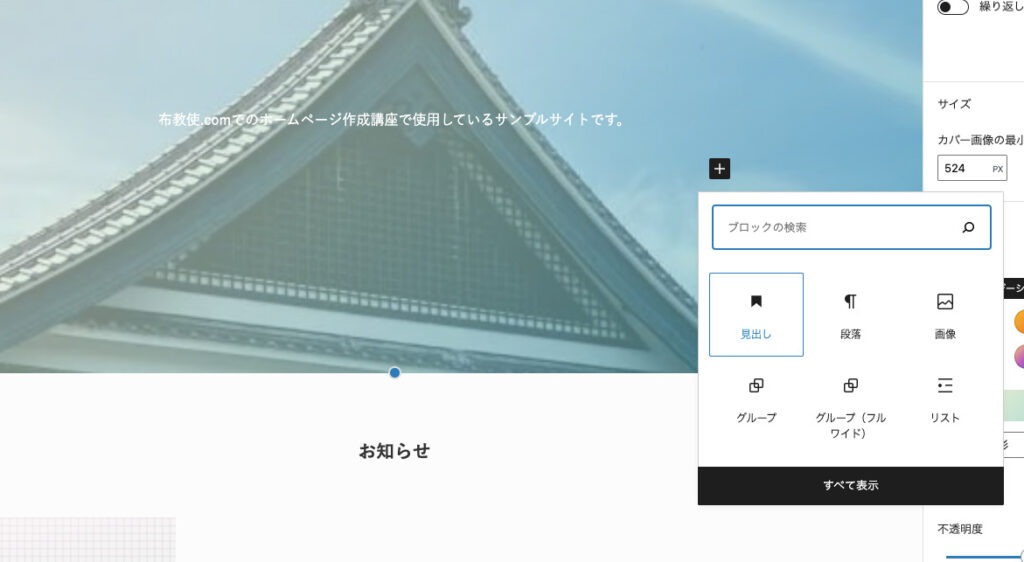
画像を消去した場合、ちょっと殺風景になるかもしれません。
「見出しブロック」を追加して、お寺の名称をいれてもよいです。
「+」を押してブロックの追加から「見出し」を選択しましょう。

するとこのような状態になります。

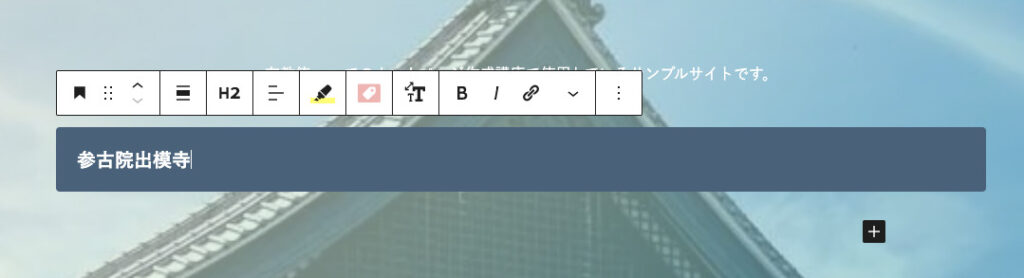
「〇〇院〇〇寺」などお寺の名前を入力してください。

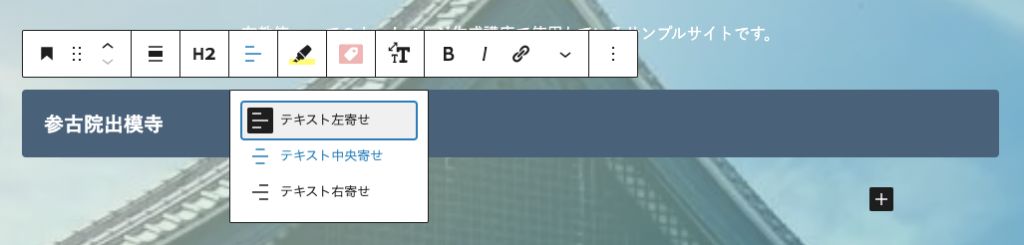
続いて、「見出し2」の設定を変更します。
文字をセンター寄せにしましょう。

右側のメニューの「スタイルなし」と「フォントサイズ特大」を選択してください。

選択するとこのような状態になります。

あとはブロックの場所をひとつ上にあげて、位置を調整してみましょう。

こんな感じですね。

簡単な説明分の編集
テキストボックスにはサイトの説明を入力することができます。
文章で説明を入れてもいいですし、「〇〇寺公式サイト」とか「〇〇寺公式ホームページ」などでもいいですね。

お寺のホームページであることが記載されていると、訪問した方にも公式サイトであることがわかりやすくなります。
お知らせエリアの編集
カテゴリーの制作をしていない場合は先に【講座17】お知らせと行事レポートのカテゴリーを作ろうでカテゴリーを制作してから作業を進めてください。
記事リスト(カテゴリー)の設定
お知らせエリアはSTORK19の記事リスト表示機能を使って、「お知らせカテゴリー」だけを抽出して表示しています。
お知らせカテゴリーに記事が無い場合は何も表示されません。
お知らせカテゴリーにチェックした記事が増えていけばこのエリアに最新順に「お知らせ」だけが並んでいきます。

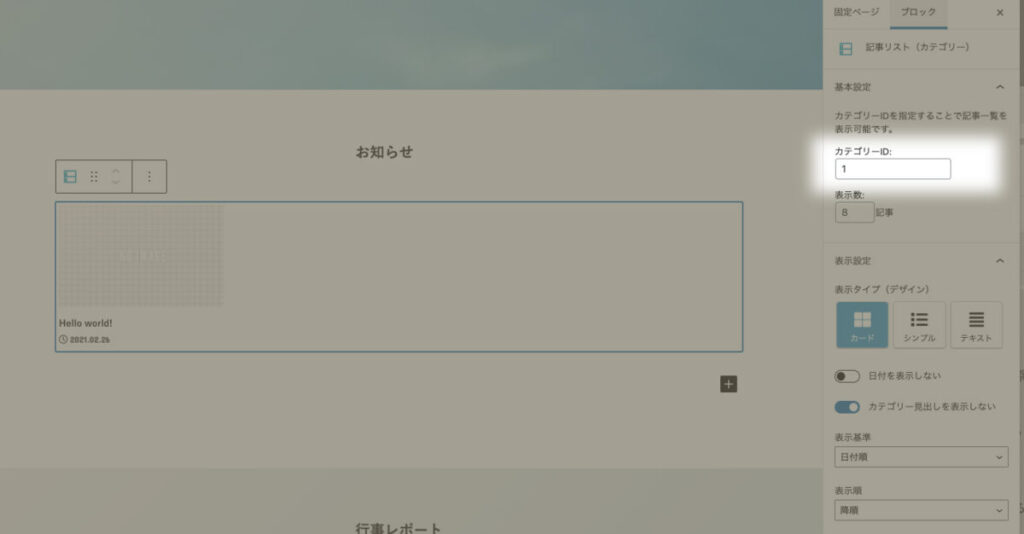
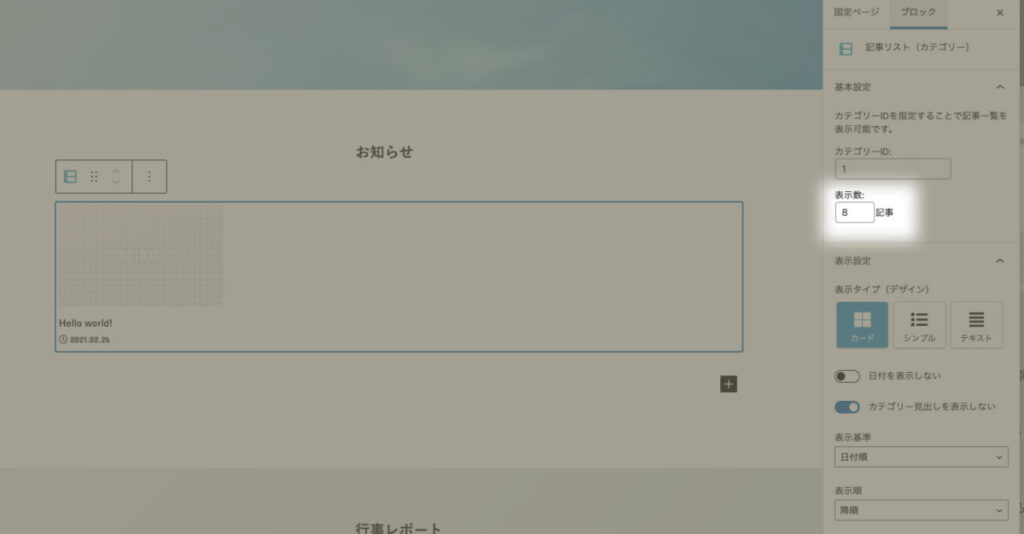
カテゴリーIDの入力
記事リスト(カテゴリー)ブロックを選択すると、右側のメニューにカテゴリーIDを入力する欄があります。

ここにカテゴリーIDを記入します。
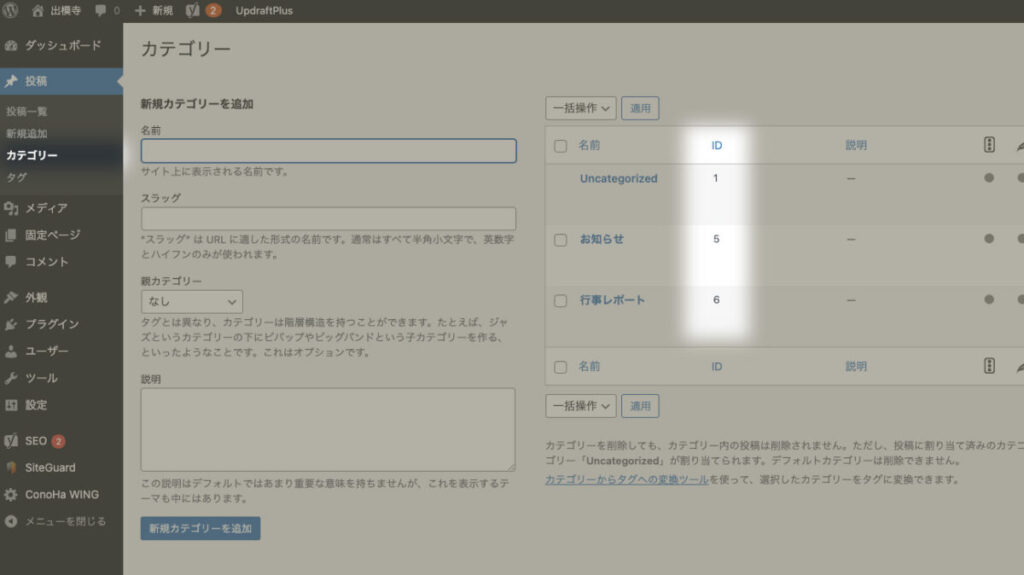
カテゴリーIDの確認の仕方
トップページを作っている編集画面とは別に新規タブでカテゴリーを開き、お知らせカテゴリーのIDを確認してください。
「ダッシュボード」→「カテゴリー」に入って、下のID(数字)が各カテゴリーのIDです。

カテゴリーIDの入力は半角英数字で!
カテゴリーIDの入力は半角英数字で入力してください。
全角で入力するとエラーがでて編集できなくなってしまいます。

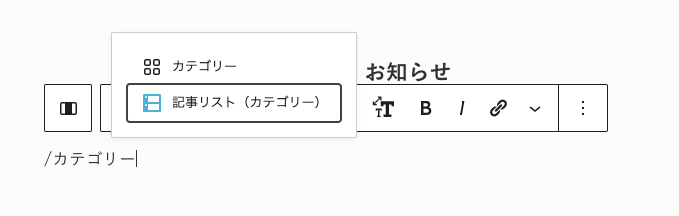
エラーが出た際は再度「/カテゴリー」で記事リスト(カテゴリー)のブロックを呼び出して、入力し直してください。

カテゴリーIDの欄に「お知らせカテゴリーのID」を入力すると、お知らせカテゴリーに投稿した記事が時系列順に表示されるようになります。
表示数を変更すると最新の投稿から何個の記事を表示するか変更できます。

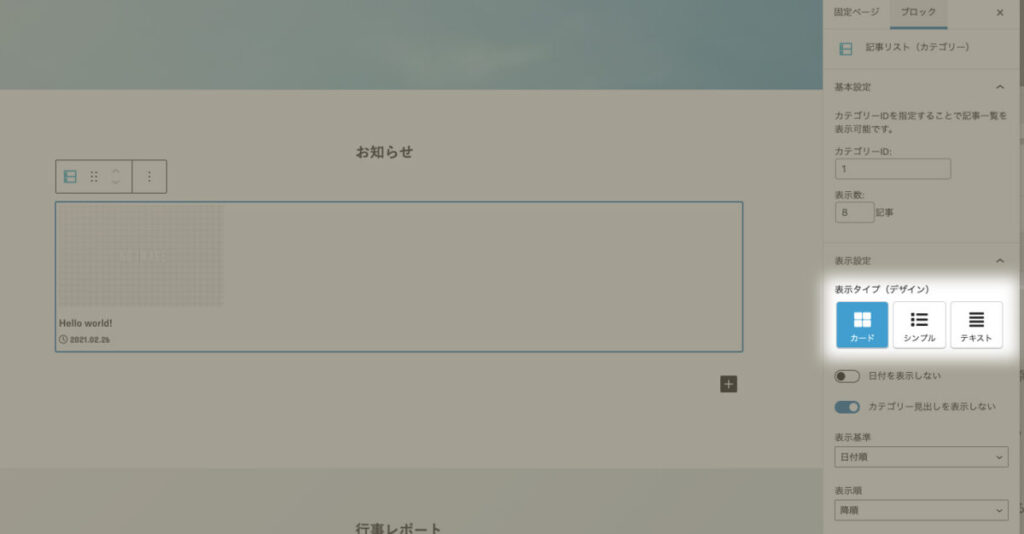
表示デザインの選択
表示方法のデザインは3つのパターンから選ぶことができます。

カードはサンプルサイトと同じ表示方法ですね。

シンプルを選択すると小さなアイキャッチと記事タイトルが表示されます

テキストを選択するとタイトルのテキストだけが表示されます。

お好みのものを選択してください。

お知らせの設定はこれで完了です!
行事レポートエリアの編集
行事レポートエリアもお知らせカテゴリーと同じ方法で設定できます。

「お知らせ」と同じように、行事レポートのカテゴリーIDを入力することで、行事レポートに投稿した記事が自動的に表示されるようになります。
背景色の設定
行事レポートエリアは背景色の設定をしています。
背景のグラデーションしている部分をクリックするとグループブロックの設定が表示されます。

サンプルでは薄いブルーグレーのグラデーションになっています。
ご自身のサイトのテーマカラーにあわせて変更してみてください。
配色に関してはこちらの【講座19】ホームページの配色についての記事をもう一度確認いただいても良いかと思います。
墓地納骨壇の利用エリアの編集
このエリアは4つのブロックの組み合わせでつくられています。
- 画像ブロック
- 見出しブロック
- 段落ブロック
- ボタンブロック

画像の変更
【講座14】納骨壇のページの作り方で使った画像やアイキャッチ画像に変更してください。
画像をクリックしてメニューを表示したあと「置換」→「メディアライブラリを開く」を押すと、これまでにアップロードした画像の一覧が表示されます。

その中からご自身の納骨壇の写真を選択してください。
見出し・テキストの変更
納骨壇や墓地の利用に関するページにとぶことを案内するテキストに変更してください。

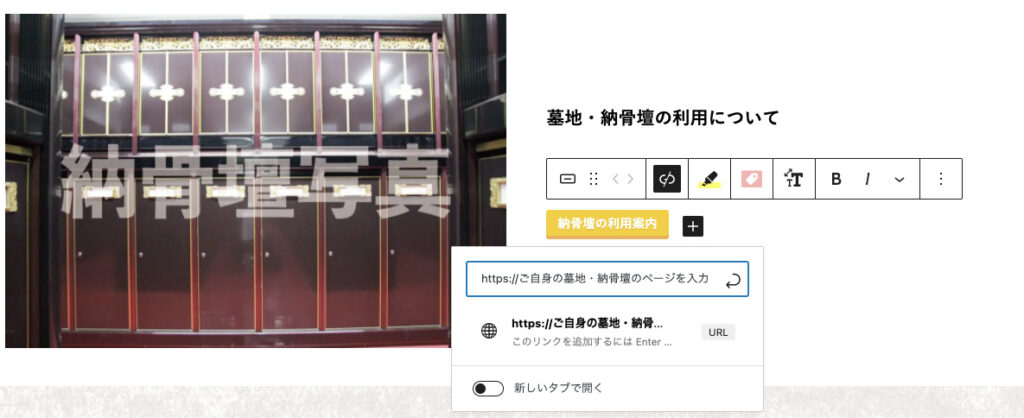
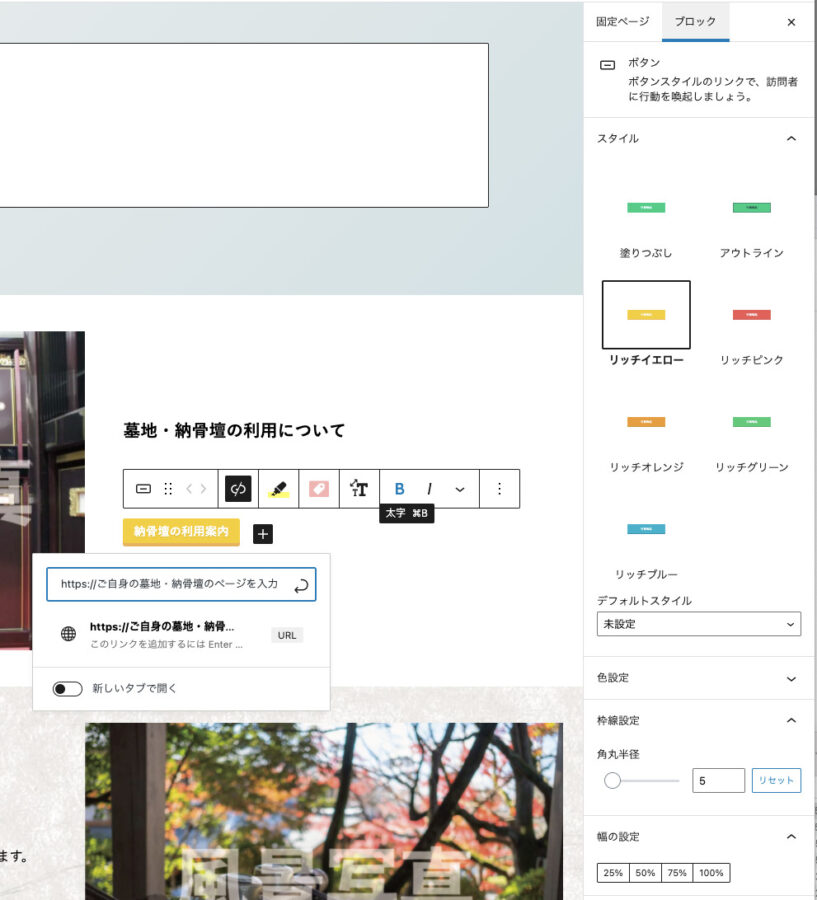
ボタンにリンクをつける
ボタンに納骨壇ページへのリンクをつけましょう。
黄色のボタンをクリックするとサンプルの納骨壇ページへのリンクがすでに入力された状態になっているはずです。

「編集」をクリックしてご自身のホームページ内の納骨壇ページのアドレスを入力して決定を押します。

サンプルでは黄色いボタンを設置しています。
ボタンの色はご自身のサイトにあわせて変更してください。

右側のメニューから色や文字色も変更できます。
出模寺について〜アクセスまでのエリア編集
出模寺について〜アクセスまでも納骨壇エリアと同じように編集できます。
見出し・テキスト・ボタン・写真の組み合わせです。

これまでの講座で作ったページを表す画像へと変更し、各ページの説明を入力、ボタンにはリンクをつけてみましょう。
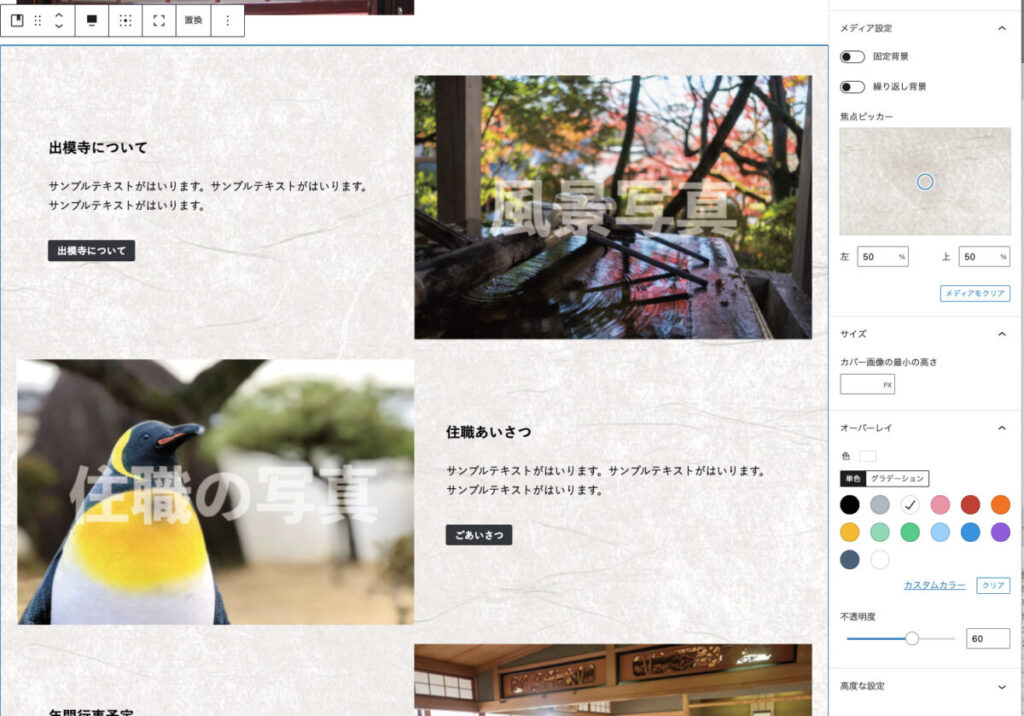
背景画像の変更
このエリアには和紙の画像を背景に使っています。
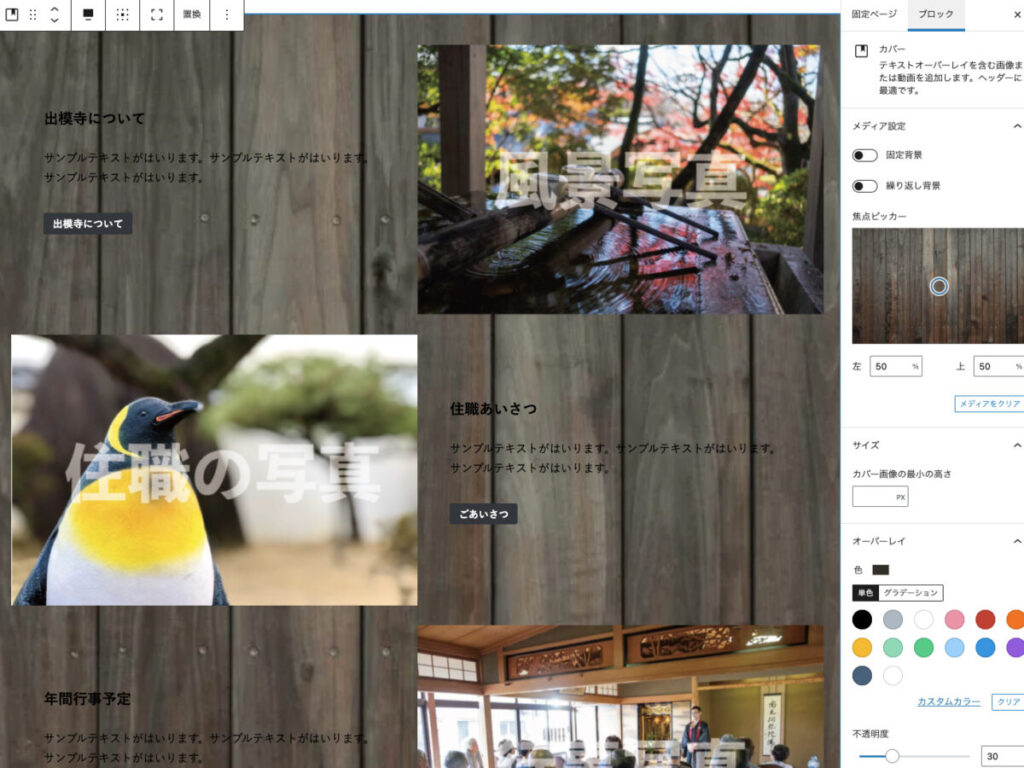
背景を変更したかったら和紙の画像部分をクリックし「置換」で写真を入れ替えたら背景の画像を入れ替えることができます。

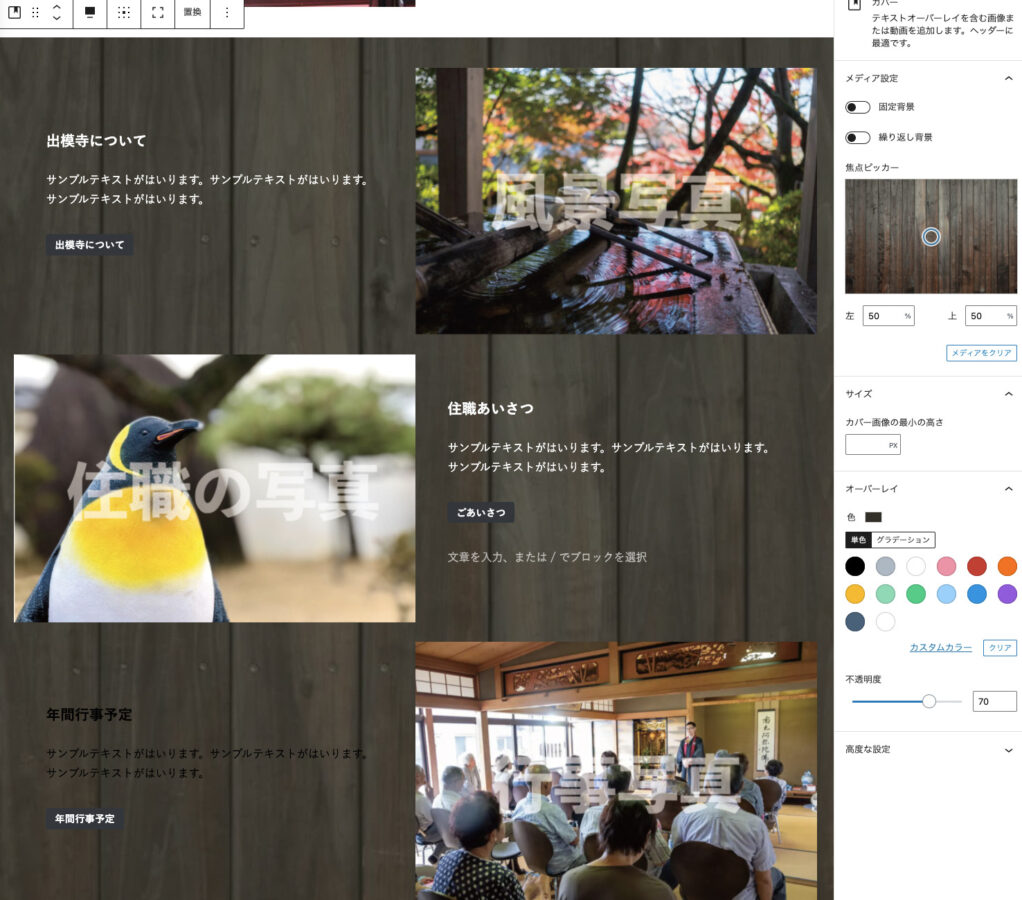
例えば木目のような画像に変更するとこんな感じです。

印象が大きくかわりますね。
背景の写真の色が濃くなると、文字が読みにくくなります。
背景と色のバランスを考えて、見出しやテキスト部分の文字色は白など明るい色に変更しておきましょう。

背景画像と文字色の明るさの対比をつけることで読みやすさがアップします。
背景素材の探し方
ご自身で和紙の写真などを用意されるのがオリジナル感がでますが、難しい場合はフリー素材を利用しましょう。
ホームページに使用できるフリー素材を配布しているサイトがありますので、各サイトの利用規約を読んで利用してみましょう。
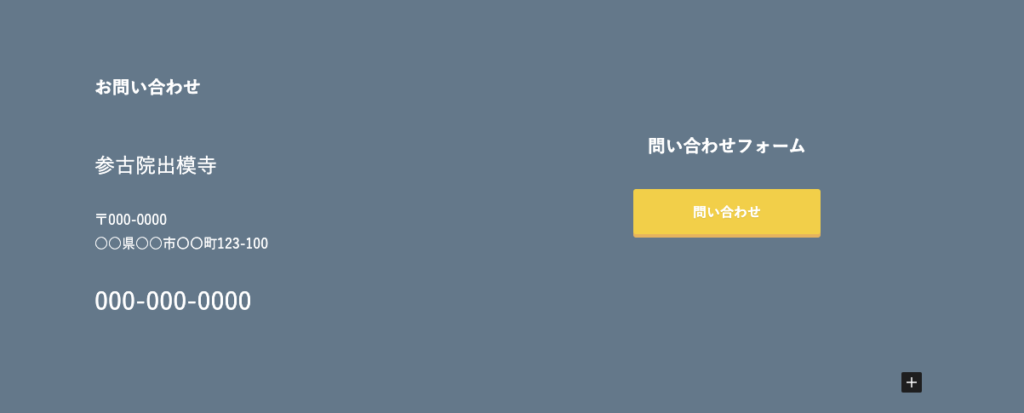
お寺の情報・問いあわせ欄
ページ下部のお問い合わせ欄を設定します。

このエリアも見出し・テキスト・ボタンでできています。

ここまでやってきたのでもう編集の方法はわかりますよね。
画面左側の寺院情報をご自身のお寺の内容に変更してください。
ボタンには【講座13】問いあわせページの作り方で制作した問いあわせページへとリンクをつけてみましょう。
すべての項目の入力が完了したらURLスラッグに「top」などに設定して、ページを公開しましょう。

これでトップページにするページが完成しました。

- 誤字脱字はないか?
- ボタンのリンクが機能しているか?
- 画像が変なところはないか?
など確認をしてみましょう!
サイトタイトルとメタディスクリプションの設定
ページが完成したら、検索結果に表示されるタイトルと説明文を設定しておきましょう。
サイトタイトルの設定
編集画面のページを下にスクロールするとYoastSEOという欄が表示されます。

この中の「SEOタイトル」という部分をクリックし、「〇〇寺公式サイト」のように編集します。

このSEOタイトルを入力しておくと、Googleの検索結果で表示されたときや、SNSでページをシェアしたときにサイト名が表示されます。
メタディスクリプションの設定
続いて、下にあるメタディスクリプションの文章を記入しましょう。
メタディスクリプションというのは、このページの概要を表す説明書きです。

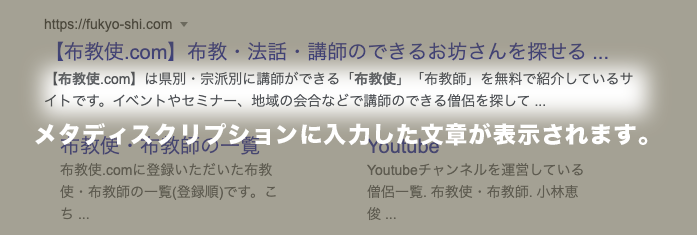
メタディスクリプションを設定しておけば、検索結果として表示されたときに、サイトタイトルの下に指定した紹介文が表示されます。
メタディスクリプションは下の画像の部分に入力します。

サイトの内容が端的に伝わるようにまとめた文章を入力しておきましょう。
この入力欄は【講座7】プラグインの導入でいれたYoast SEOというプラグインの機能で動いています。
ここで紹介したアイキャッチ画像の設定とメタディスクリプションはこれまでに作った固定ページ・投稿ページでも設定しておきましょう。
制作したページをトップページに変更する設定
公開したトップページの内容に問題がなければ、トップページとして設定しましょう。
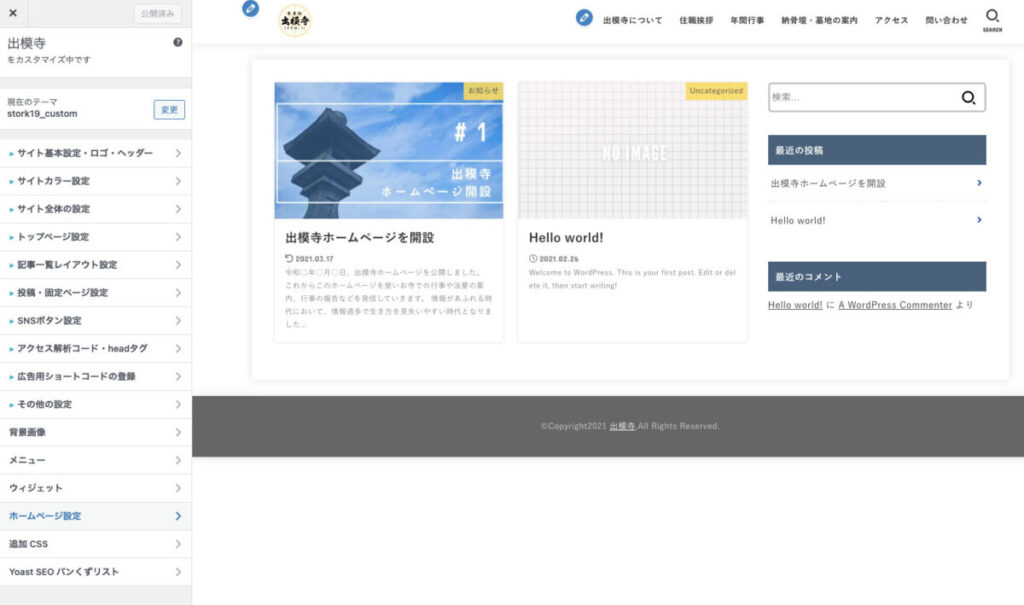
ホームページ設定を変更する方法
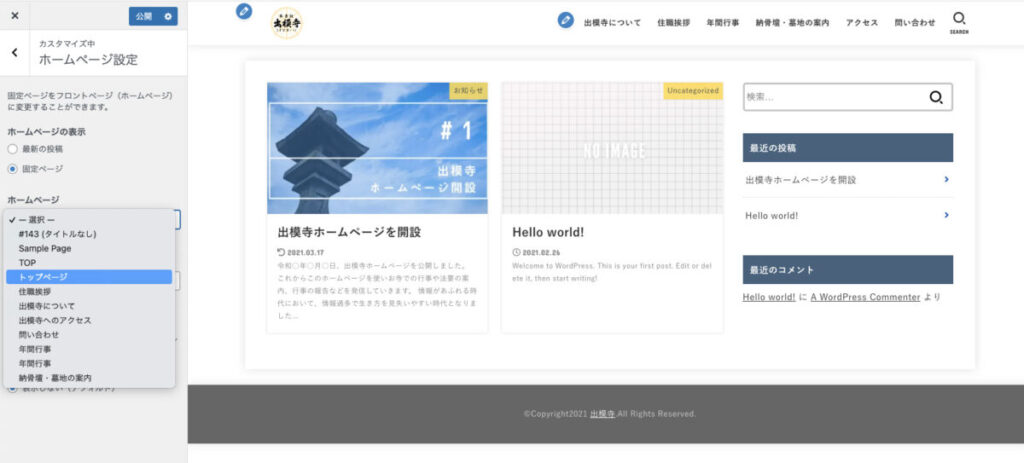
ログインした状態でページ上部の「カスタマイズ」をクリックします。

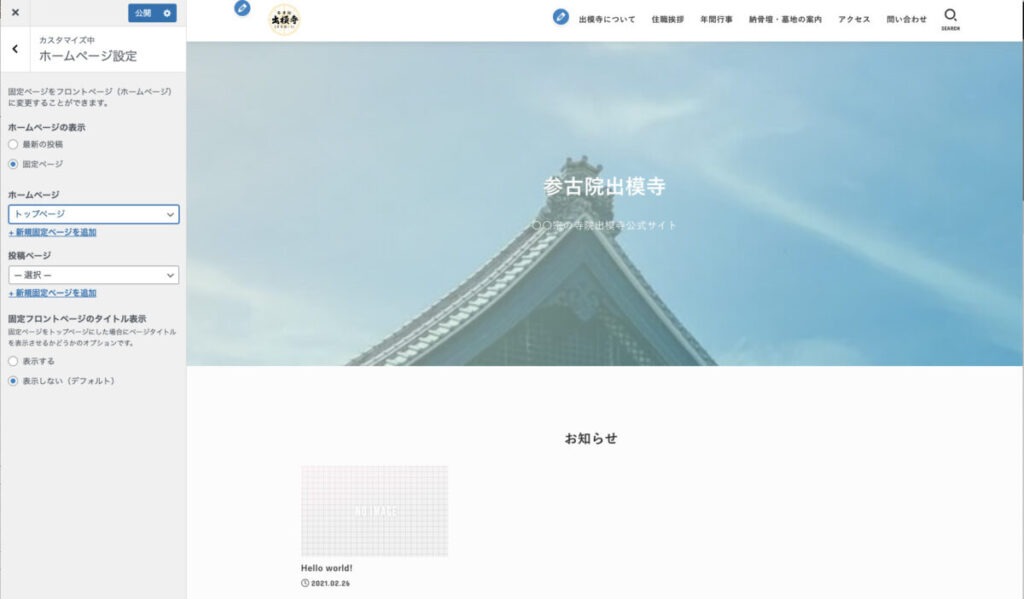
左側にでてくるカスタマイズメニューの中から「ホームページ設定」をクリックします。

ホームページという選択欄を開くと固定ページとして制作した記事が一覧表示されます。

その中から「トップページ」を選択すると、「https://〇〇.or.jp」のトップページが先ほど制作したフルワイド形式のページに設定されます。

これでホームページをアクセスした時にトップページが変更できていれば成功です!


お疲れさまでした!
これでかなりホームページとしての見栄えが良くなりましたね!
フルワイド形式でのトップページの制作方法まとめ
今回はサンプルコードを流用して制作しましたが、ご自身の好きなレイアウトで制作いただいてももちろんかまいません。
stork19の本家サイトにもフルワイドレイアウトのサンプルコードがありますので、こちらを利用すると作りやすいですよ。
ここまでの講座でやってきた基本的な編集操作の組み合わせでいろいろなレイアウトが作れますので、ぜひ挑戦してみてください。
続いて、ウィジェットを使ってサイトをカスタマイズしてみましょう。










ややこしい文字がいっぱいでイヤになりそうですが、全て選んでコピーするだけですのでご安心ください!
以下の黒い部分のコードをまとめてコピーしてご自身のページにはりつけてください。