【お寺のHP作成講座9】へようこそ!
【講座8】のワードプレスの初期設定の確認ができたら、あとは実際にホームページの作成に入るだけです。
とは言ってもワードプレスを使ったことがない場合、どうやって記事を作って良いのかもわかりませんよね。
この講座では「お寺のホームページが作れたらOK」という判断で、ワードプレスの細かな使い方は後回しにします。
お寺のホームページを完成させる方向に一直線にすすみますので、とりあえず1ページ作ってみてワードプレスの操作に慣れていきましょう。
まずは年間行事のページをつくってみましょう!
ワードプレスのアップデートにより、編集画面右側に表示されるブロックのデザインが本記事執筆時とは少し変わっています。
基本的な使い方は同じですが、表示される位置やデザインなどが変更されている可能性がありますのでご注意ください。
年間行事ページの作り方
お寺の年間スケジュールを紹介するページを作ってみましょう。
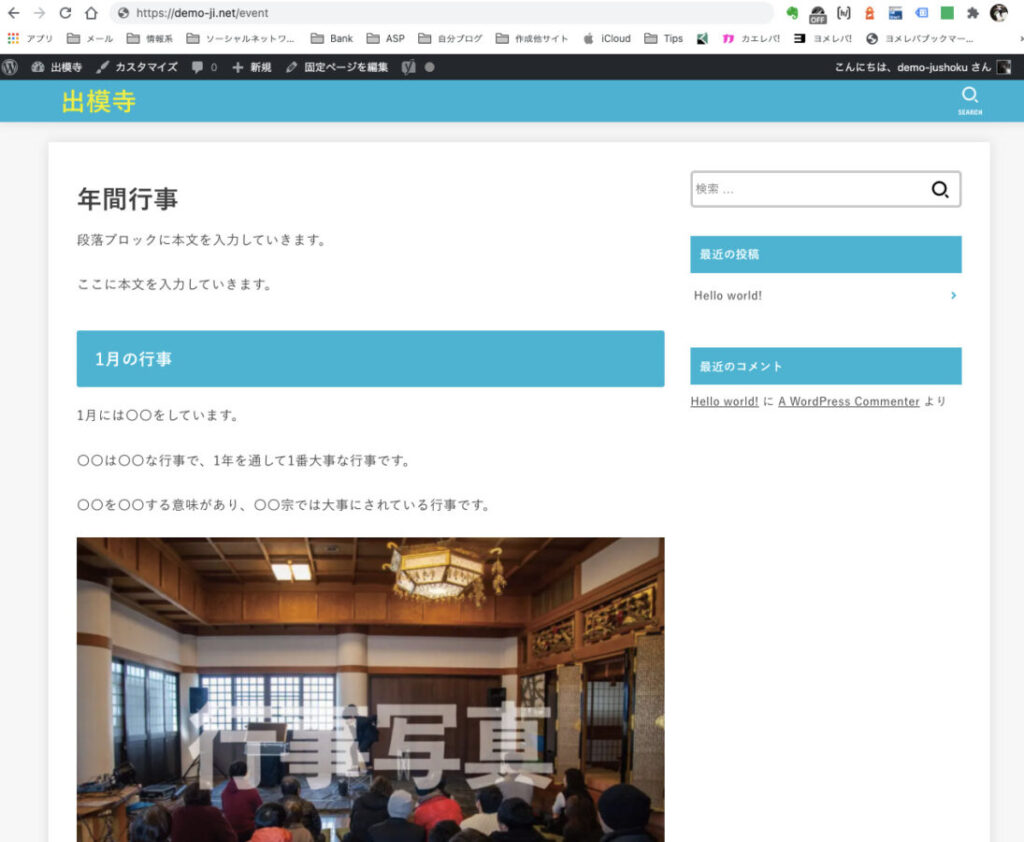
デモサイトを作ってみましたので、こちらをご覧ください。
テーマのSTORK19![]() のおかげで、スマホ用レイアウトもきれいだと思います。
のおかげで、スマホ用レイアウトもきれいだと思います。
まずはこのページを参考にご自身のお寺の年間行事予定を作ってみましょう。
このページはワードプレスで記事を書く時によく使う基本となる要素でできています。
- 見出し2
- 段落
- 画像
表を入れるのだけはちょっと難しいのですが、コピペでできるようにコードを用意していますのでご安心ください。
固定ページを新規追加
まずはワードプレスにログインし、ダッシュボードに入ります。
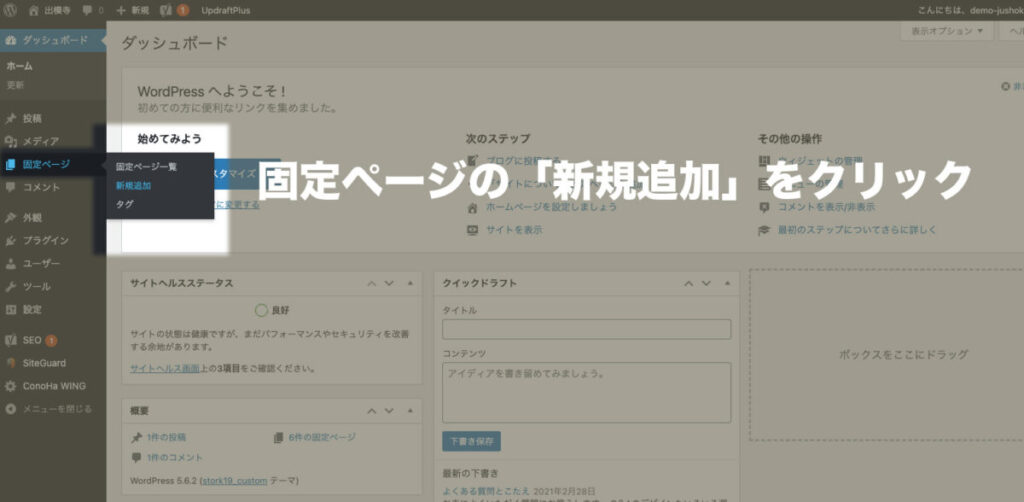
左側のメニューから「固定ページ」の「新規追加」をクリックします。

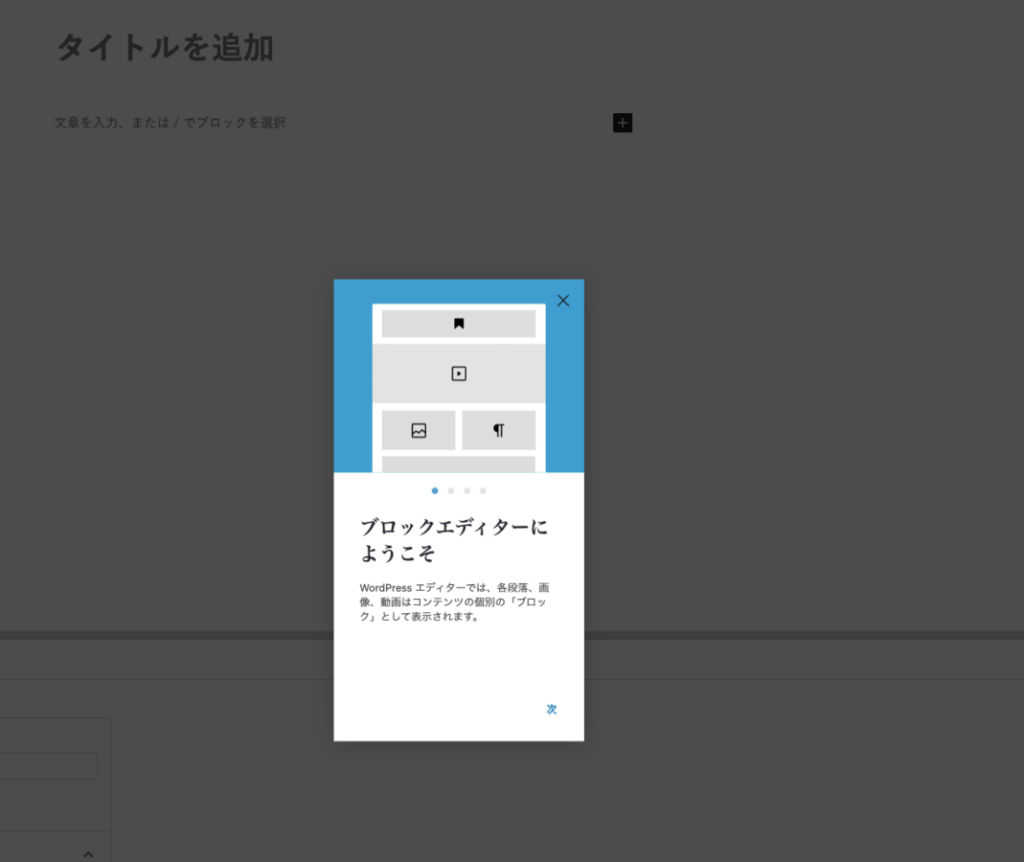
最初に開いたらこのような説明が表示されるかもしれません。

ブロックエディタというワードプレスの仕組みを説明してくれます。
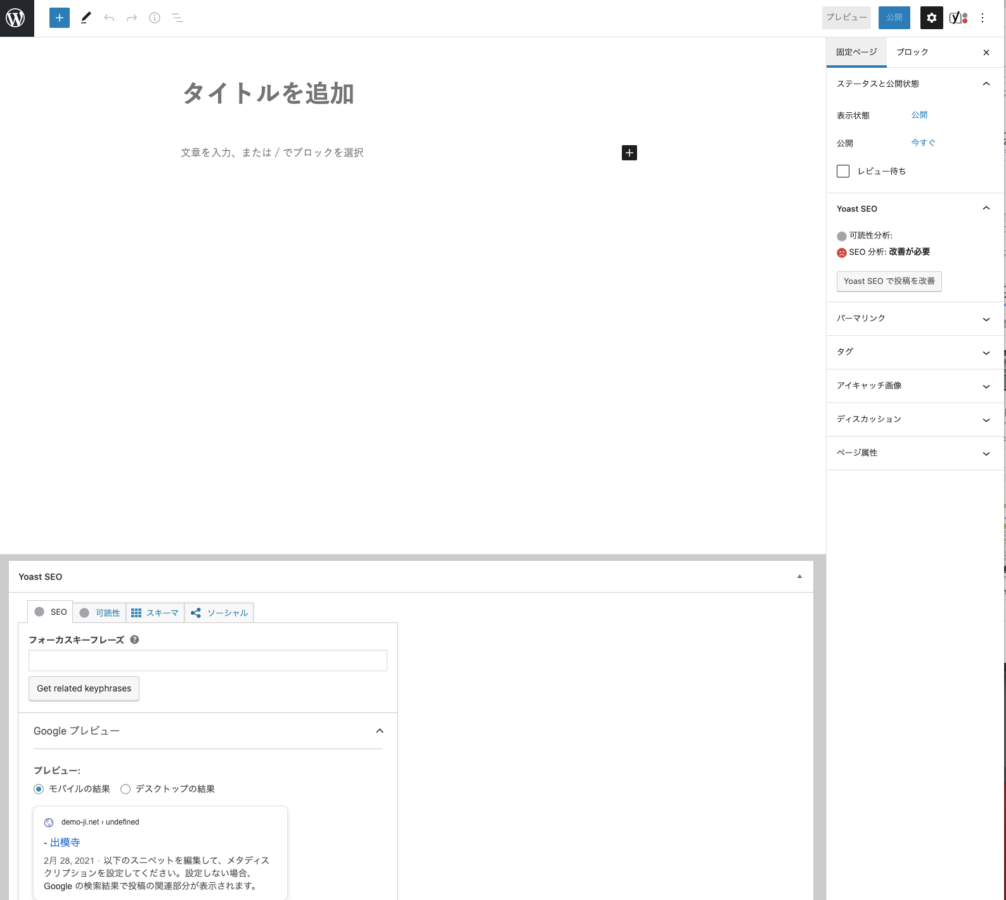
ひと通り説明を読み終えたらこのような画面になっているはずです。

執筆画面の表示方法を変更しよう
初期状態ではフルスクリーンモードという状態になっています。
フルスクリーンモードはメニューの選択などがしづらいので正直なところ使いにくいです。
編集作業がやりやすいように編集画面の表示方法を変更しましょう。
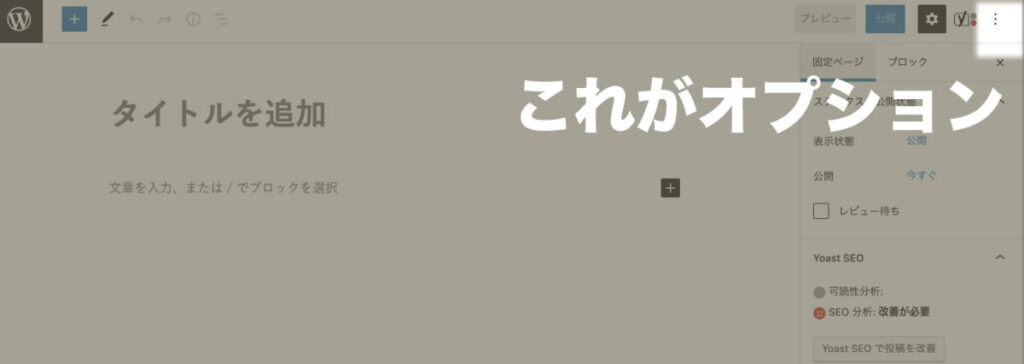
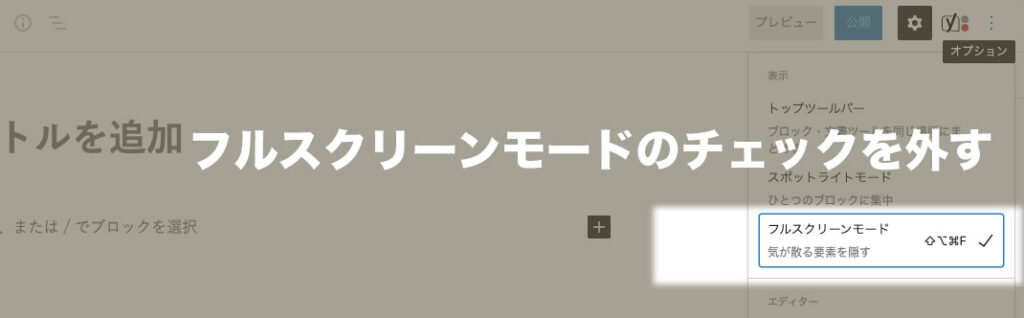
画面右上の黒丸が縦に3つ並んだ「オプション」を開いてみてください。

オプションを開くとスクリーンのモードが「フルスクリーンモード」になっているのでチェックを外します。

これを外すと画面左側のメニューなどが表示されるので使いやすくなります。
いつの間にかフルスクリーンモードに変わっている時があって、

あれ〜?
メニューがなくなった!
と困ることがありますので、表示の変更方法を覚えておいてください。
タイトルを記入
それでは年間行事予定の記事を書いていきましょう。
「タイトルを追加」というところが記事のタイトルになります。

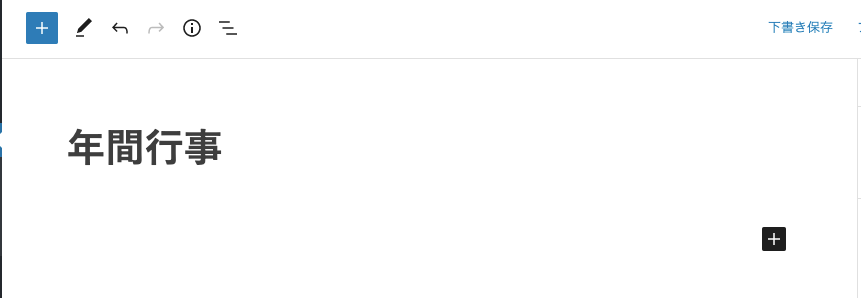
ここに「年間行事」と入力してみましょう。

タイトルはこれで入力完了です。
本文の記入
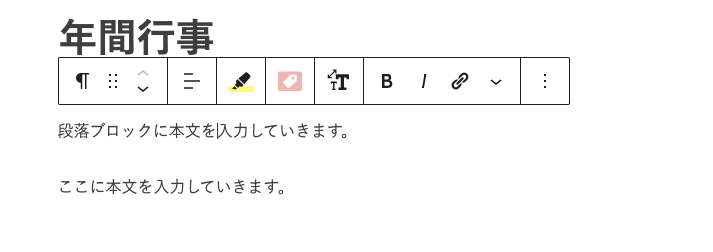
続いて本文を書いていきます。
本文の文章を書くブロックが「段落ブロック」です。

今後基本的に文章はこの「段落ブロック」に書いていきます。
文章の書き方のコツ
WEBサイトは基本的にスマホで読まれると考えてください。
例えばスマホで文章が表示されるときにこんな感じで一文をめちゃくちゃ長く書いていくととても読みにくくなりますし、漢字を多用して書くと読者に読み辛い文章になって読む気が失せてしまいますよね。理解をするのも難しくなるので一文は短く、漢字は少なめ・ひらがな多めに書くのがWEBの文章のコツです。
ね、急にごちゃごちゃして読みにくいでしょ?
一文は短くして、文章の終わりの「。」が来たら次の段落ブロックにするようにしましょう。
シンプルで短い文章を心がけてください。
見出しの挿入
「1月の行事」という見出しを作ってみましょう。
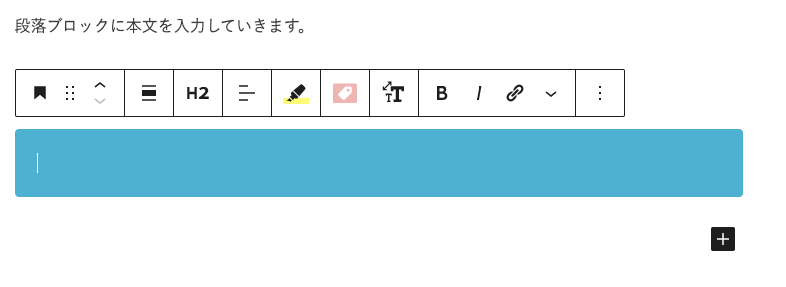
段落ブロックの右側にある黒い「+」を押すといろいろなブロックを追加することができます。

本記事執筆時はWordPressのバージョンが5.6でした。
WordPress5.7以上になっている場合画面デザインにも多少の変更がありますがご了承ください。
この中から「見出し」ブロックを選ぶと見出しを挿入することができます。

見出しの色などはホームページ作成がもっと進んだ段階でまとめて設定するので、今はこのままお進みください。
この見出しに「1月の行事」と入力してみましょう。

このようになりましたね。
見出しの挿入することで記事にメリハリがつき読みやすくなります。
見出しは階層の順序を守って使いましょう。
- 見出し2
- 見出し3
- 見出し3
- 見出し4
- 見出し3
- 見出し2
- 見出し2
このように「見出し2」の中を分類するときに「見出し3」を使います。
- 見出し3
- 見出し2
- 見出し2
このように階層が逆になる使い方はよくありません。
では1月に行われる行事の説明を埋めていきましょう。
行事の説明文の追加
1月の行事の説明を「1月の行事(見出し2)」の下に書いてください。

画像の追加
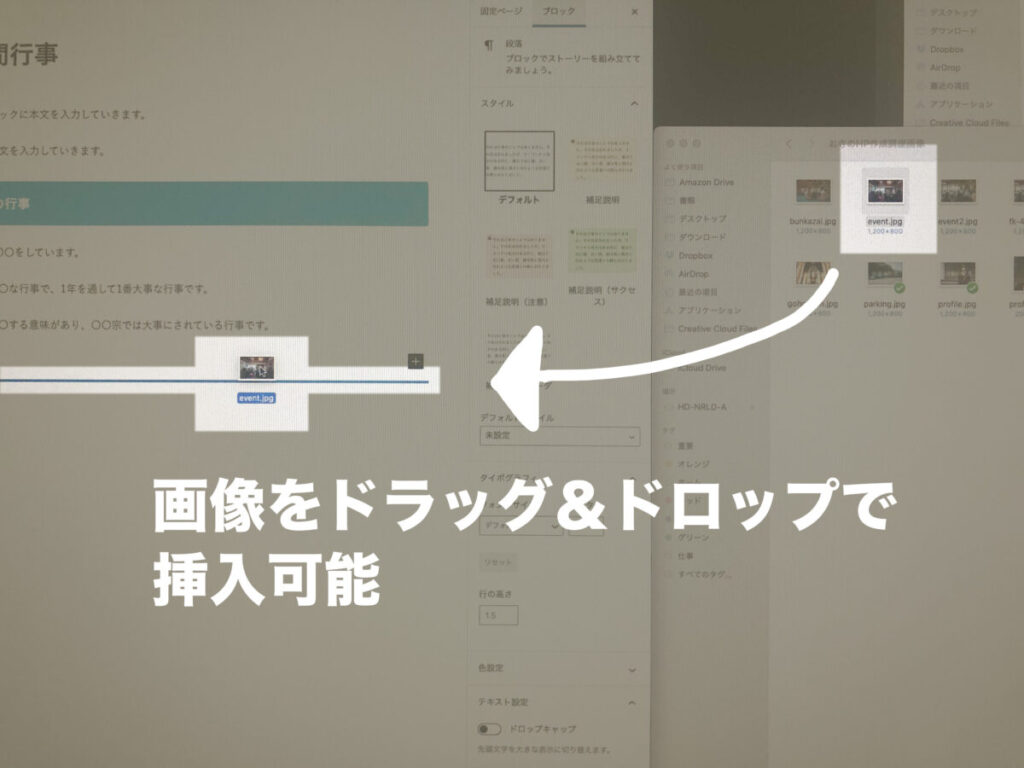
画像も追加するとよりページの魅力がアップします。
ファイルからドラッグ&ドロップすれば画像を挿入することができます。

この時役に立っているプラグインが【お寺のホームページ作成講座7】で紹介したプラグインのEWWW Image Optimizerです。アップロードする段階で画像のサイズを変更し、写真の位置情報なども消去してくれています。

編集画面はこのような状態になっていると思います。
プレビューで確認
では一旦ここまで作ったものが、実際にはどのように表示されるか見てみましょう。
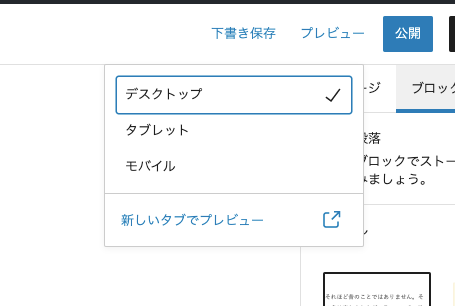
画面右上の「下書き保存」を押して保存したあと「プレビュー」を押してみてください。

「新しいタブでプレビュー」を押すと画面が表示されます。

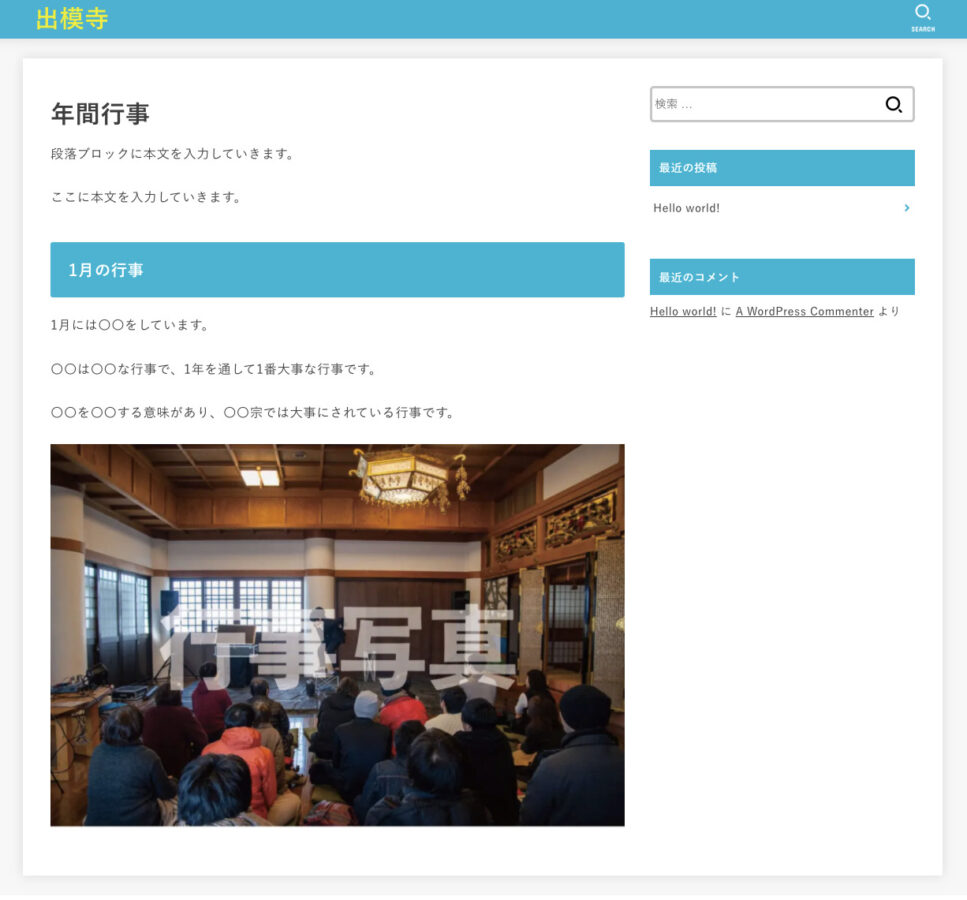
このような感じで表示されていると思います。


こうなると急にめっちゃできてる感がありますよね!
まだ記事は公開されていませんので他の人は見ることができません。
この勢いで残りを作って「公開」まで進めましょう!
ということで、ここまでの作業を12月まで繰り返して年間行事を作ってみてください。
表の入れ方
デモページではこのような表が入っています。
| 1月 | ○○法要 |
|---|---|
| 2月 | ○○法要 |
| 3月 | ○○法要 |
| 4月 | ○○法要 |
| 5月 | ○○法要 |
| 6月 | ○○法要 |
| 7月 | ○○法要 |
| 8月 | ○○法要 |
| 9月 | ○○法要 |
| 10月 | ○○法要 |
| 11月 | ○○法要 |
| 12月 | ○○法要 |
表を作るのは最初ちょっとややこしいので、上の表のコードをここで配布します。
このあと紹介するやり方でコードをコピーしてご利用ください。
表のコードの入れ方
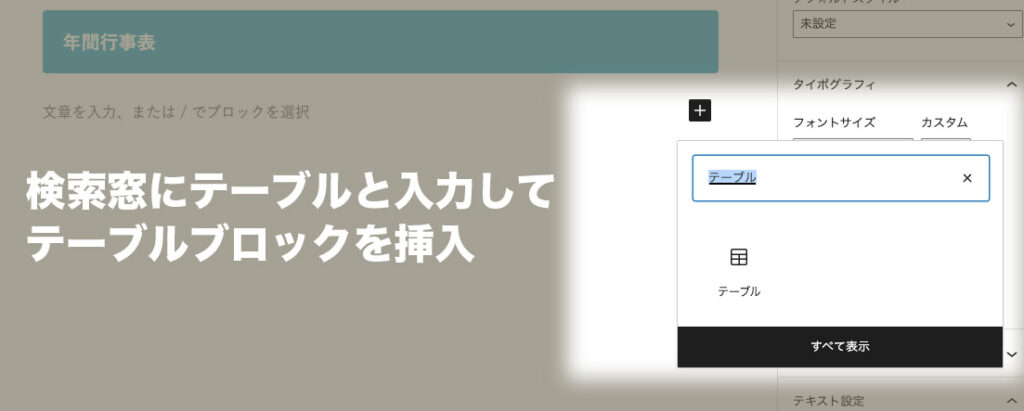
まず、「+」ボタンからブロックを呼び出し、検索窓に「テーブル」と入力。
テーブルブロックが表示されるのでテーブルブロックを挿入します。

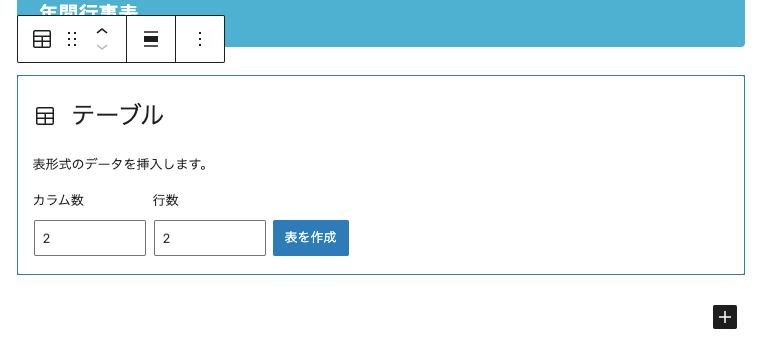
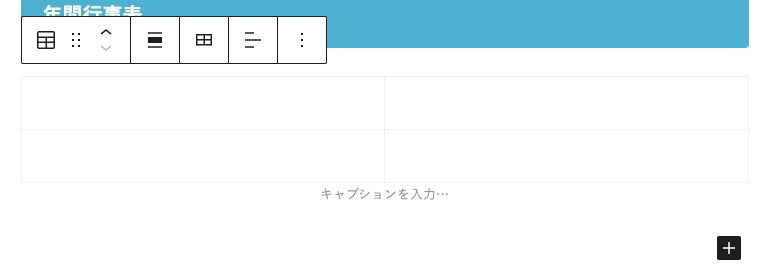
するとこのような表を作るブロックが表示されます。

このままで良いので「表を作成」ボタンをおすと表ができます。(色が薄いので見えづらいです。)

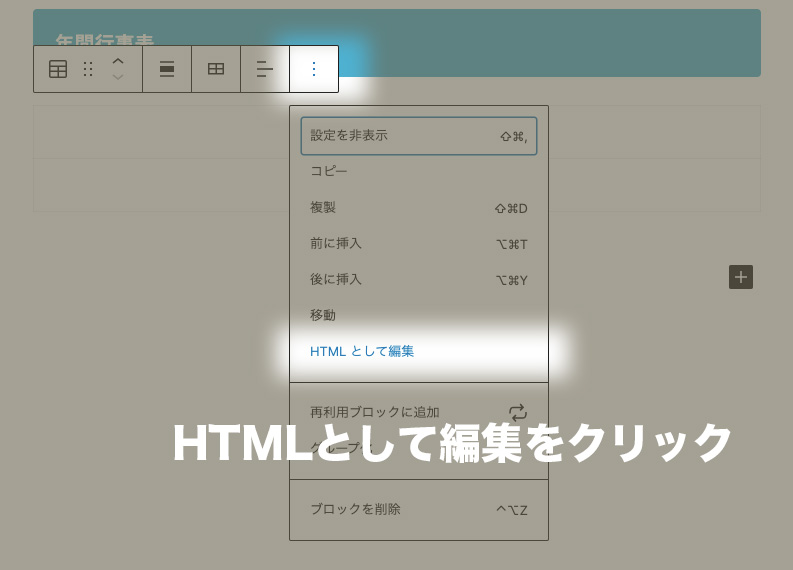
この表をHTMLで編集できるようにします。
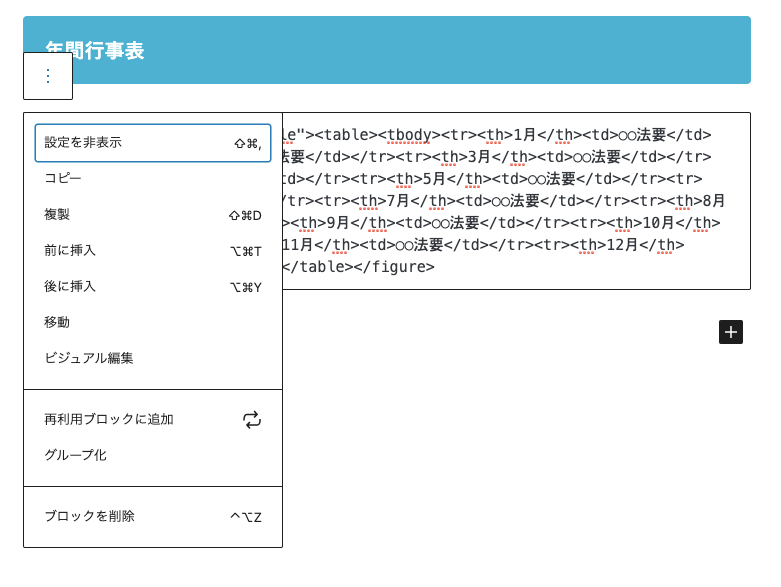
テーブルブロックの右にある「オプション」を開き「HTMLとして編集」をクリックしてください。

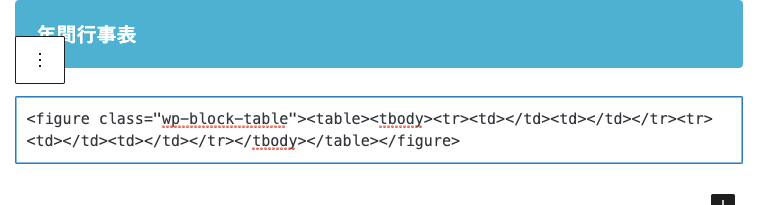
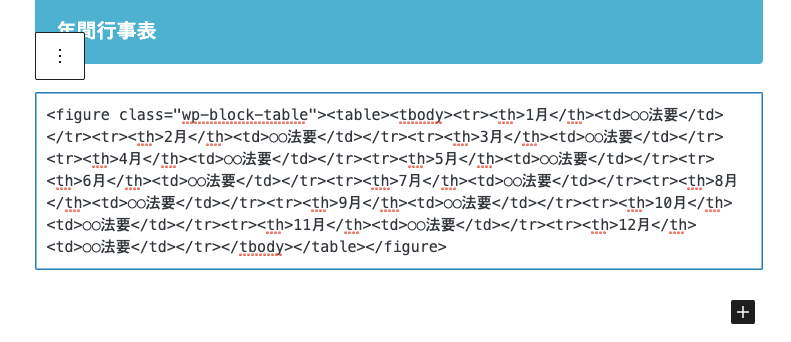
すると表がこのようなコードで表示されます。

この中のコードを一旦すべて消去します。

そのあと、以下のコードをすべてコピーしペーストします。
<figure class="wp-block-table"><table><tbody><tr><th>1月</th><td>○○法要</td></tr><tr><th>2月</th><td>○○法要</td></tr><tr><th>3月</th><td>○○法要</td></tr><tr><th>4月</th><td>○○法要</td></tr><tr><th>5月</th><td>○○法要</td></tr><tr><th>6月</th><td>○○法要</td></tr><tr><th>7月</th><td>○○法要</td></tr><tr><th>8月</th><td>○○法要</td></tr><tr><th>9月</th><td>○○法要</td></tr><tr><th>10月</th><td>○○法要</td></tr><tr><th>11月</th><td>○○法要</td></tr><tr><th>12月</th><td>○○法要</td></tr></tbody></table></figure>すべてコピペした状態がこちら

これをもう一度ビジュアル編集に戻します。
オプションからビジュアル編集を選択してクリックしてください。

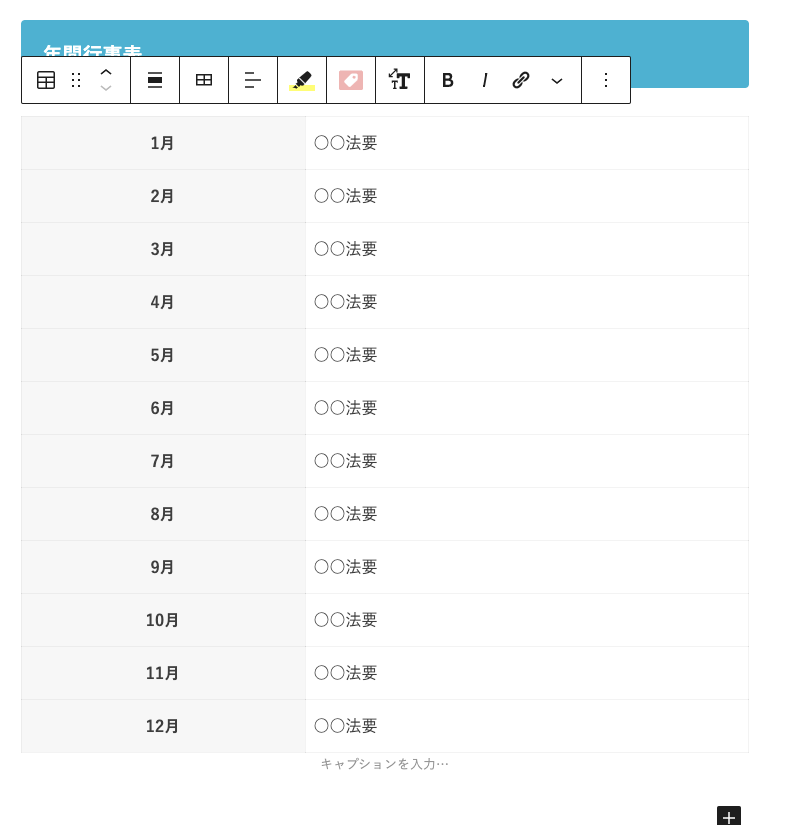
うまくできていればこのように表を入れ込むことができます。

この〇〇法要の部分をご自身のお寺の内容に打ち替えてご利用ください。
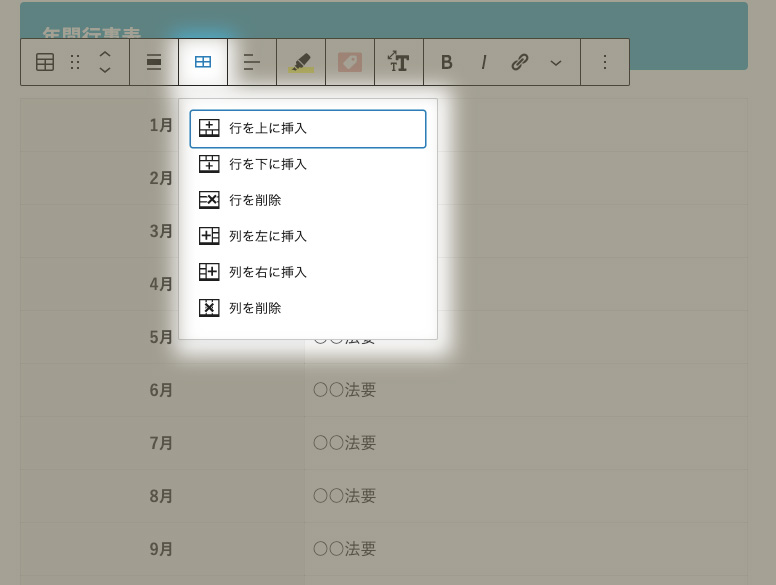
行を足したり削除したいときはテーブルブロックのメニューから選択してください。

パーマリンクの設定
記事の内容が完成したら記事のパーマリンクを設定します。
「https://あなたのドメイン/〇〇」の〇〇の部分ですね。
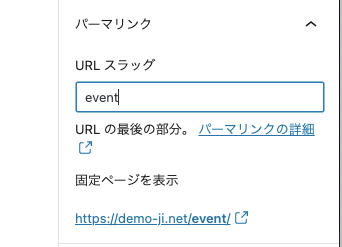
画面右側のメニューから「固定ページ」→「URLスラッグ」を探してみてください。
右側に何も表示されていない場合は歯車のマークをおしてください。

上の写真だと「53」と表示されている欄を書き換えます。
言葉は何でもいいんですが、半角英数字で入力しましょう。
わかりやすく「event」でもいれてみましょうか。

これで行事予定のページのアドレスが「https://あなたのドメイン/event」に設定できました。
記事の公開
では記事を公開してみましょう!
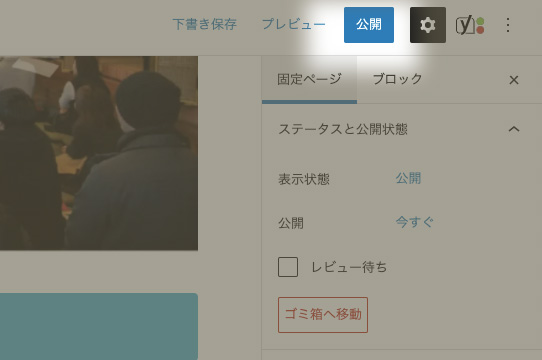
画面右上の公開ボタンを押してみましょう。

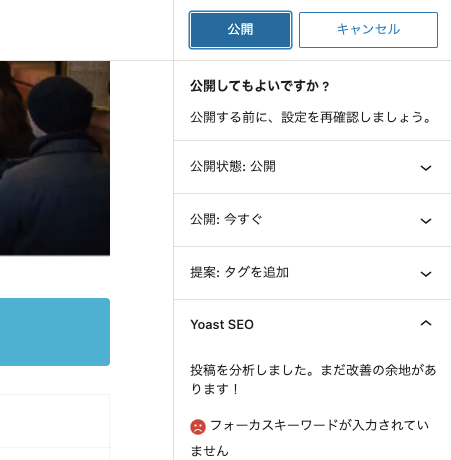
公開してもよいですか?という確認画面がでますので、もう一度公開を押します。

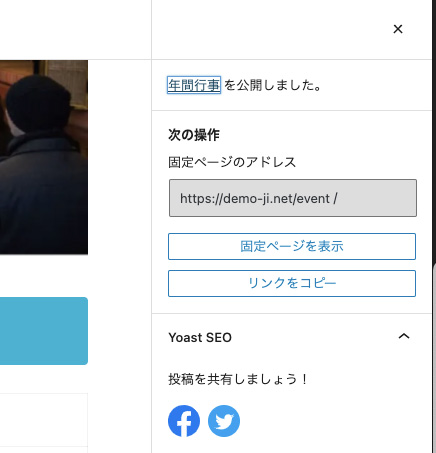
これで記事の公開が完了です。
世の中にページが公開されました!

実際のページを確認して完了です!


はじめてのページ公開おめでとうございます!
自分の作ったものが世の中にでるって、不思議な達成感がありますよね!
年間行事ページの制作まとめ
はじめてワードプレスに触れたなら、何をどう触ってよいのかわからなかったかもしれませんね。
これからいくつかページ作っていきますが、実際に作りながら使い方を覚えるのが最善の方法です。
まずはどんどん触ってみてください。
ワードプレステーマとして使っているSTORK19![]() でどんなことができるかは本家のページで詳しく紹介されていますので、こちらもご覧くださいね。
でどんなことができるかは本家のページで詳しく紹介されていますので、こちらもご覧くださいね。
STORK19のver2.9.1から編集画面の上部にマニュアルページへのリンクが追加されました。

STORK19マニュアルという部分をクリックするとSTORK19の使い方の説明ページを開くことができます。
また、ワードプレスで記事を執筆するときのコツを運営者個人ブログの「へんもぶろぐ」にまとめています。
マークダウン記法と単語登録を組み合わせるともっと使いやすくなります。
ワードプレスでの執筆がレベルアップする方法ですのでこちらも合わせてご覧ください。
次は【お寺のHP作成講座10】アクセスページの作り方に進んでみましょう!









使い方を覚えるのには実際に作ってみるのが1番です!
触っているうちにわかってきますので!
たぶん!