【お寺のホームページ作成講座10】ではお寺へのアクセスページを作ります。
【講座9】年間行事紹介ページの作り方で使った「見出しブロック」「段落ブロック」「画像ブロック」に加えて、今回は以下の4点が制作ポイントになります。
- 寺院情報の表を作成
- Google マップでお寺の地図を埋め込む
- 見出しを階層的に使ってみる
- ボックスで装飾をしてみる

マップの埋め込みができると、急にホームページ作ってる感が出ます!
お寺のアクセスページの作り方
今回もデモページを用意しています。
こんな感じのページを作っていきましょう。
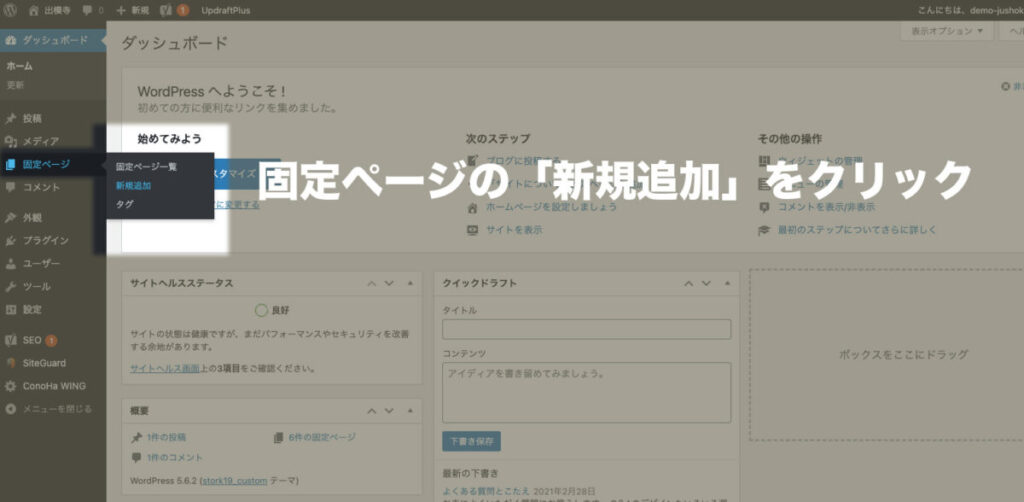
アクセスページも「固定ページ」で作成します。
「固定ページ」→「新規追加」で新しいページを開いて作成してください。

タイトルに〇〇寺へのアクセスなど、アクセスのページだとわかるタイトルをつけて本文をつくっていきます。
1.寺院情報の表を作成
表の作成は前回の年間行事ページの作り方で説明した通りにコードを貼り付けしてみてください。
デモページで使っている表はこのようなコードになります。
<figure class="wp-block-table"><table><tbody><tr><th>宗派</th><td>〇〇宗〇〇派</td></tr><tr><th>名称</th><td>参振院出模寺</td></tr><tr><th>郵便番号</th><td>000-0000</td></tr><tr><th>住所</th><td>京都府〇〇〇〇</td></tr><tr><th>電話番号</th><td>000-0000-0000</td></tr></tbody></table></figure>表をビジュアル編集に戻したあと、ご自身のお寺の情報に書き換えてください。
表のコードをコピーする方法を忘れた場合は【講座9】年間行事を紹介するページを作ってみようで表の入れ方を確認してください。
2.Google マップの埋め込み
お寺への地図はGoogleのマップを読み込んで表示してみましょう。
最新の情報が表示されますので、ホームページを見る人にとってわかりやすく便利です。
Google マップでの作業
まずは青いボタンを押してGoogle マップを新規タブで開いてみましょう。
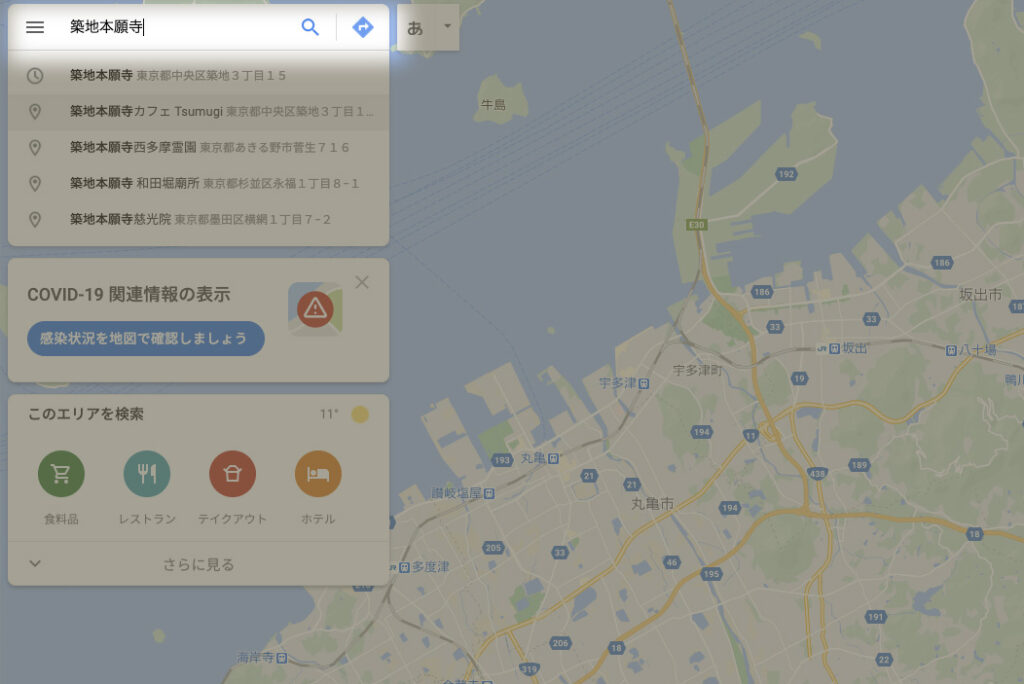
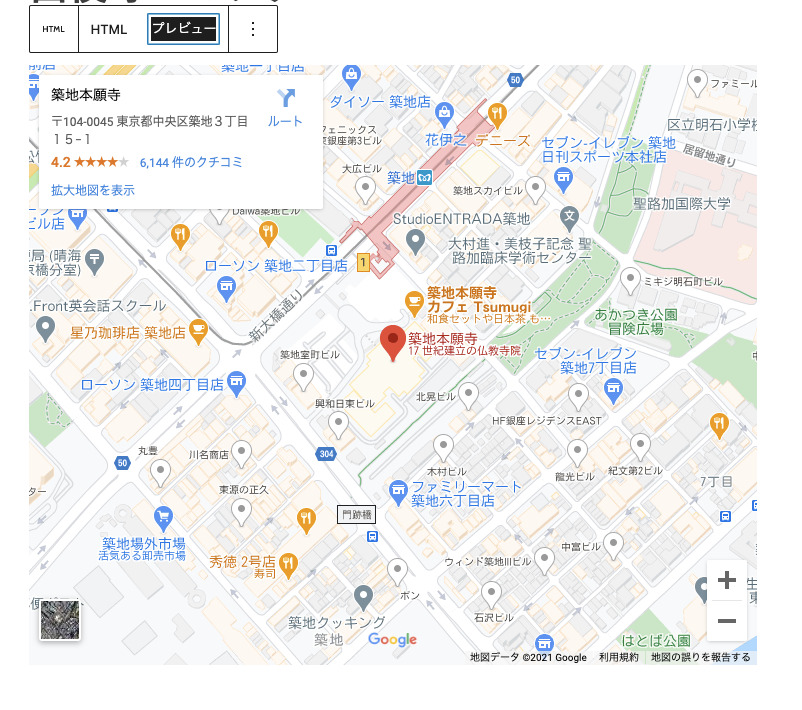
このような地図が表示されました。

画面左上の検索窓に「ご自身のお寺の名称」か「住所」を入力して検索をしてみましょう。
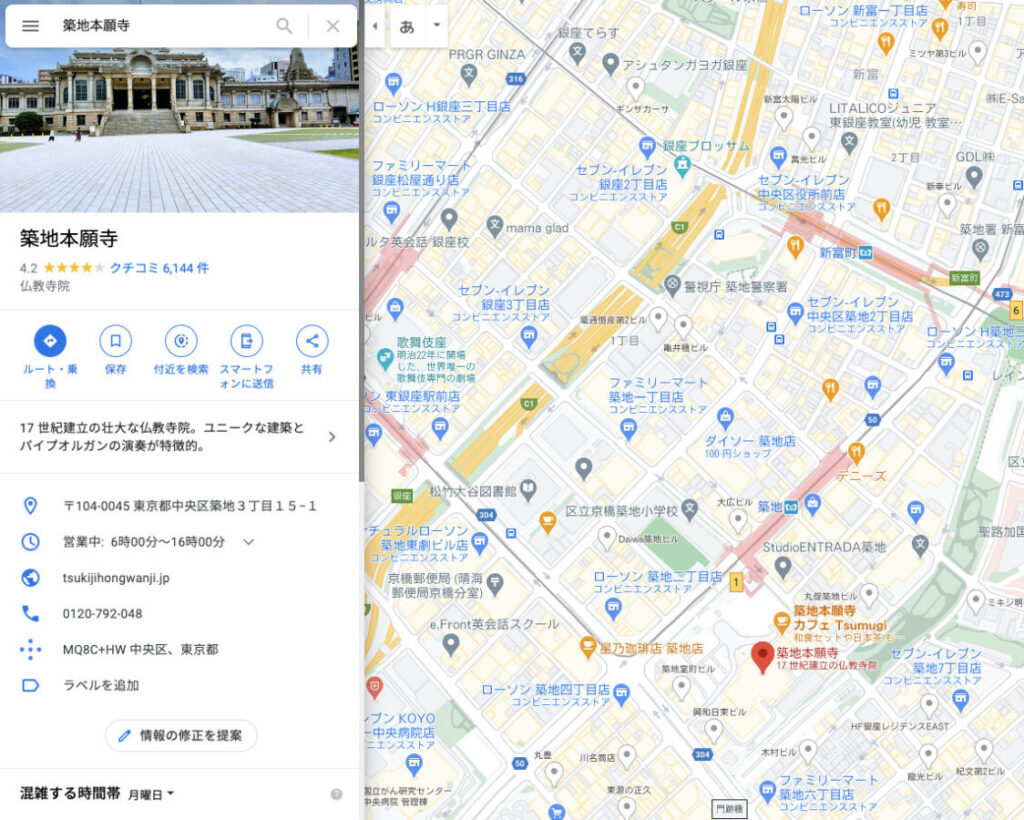
今回は例として「築地本願寺」と入力してみます。

そうすると、築地本願寺のマップが表示されました。

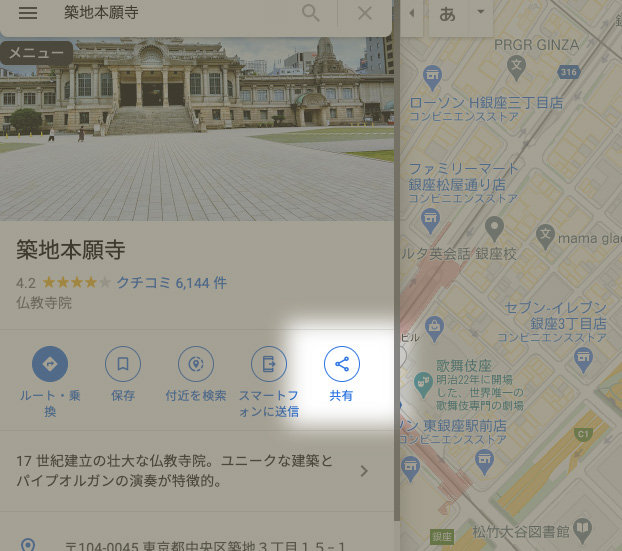
この中の「共有」というところをクリックしてください。

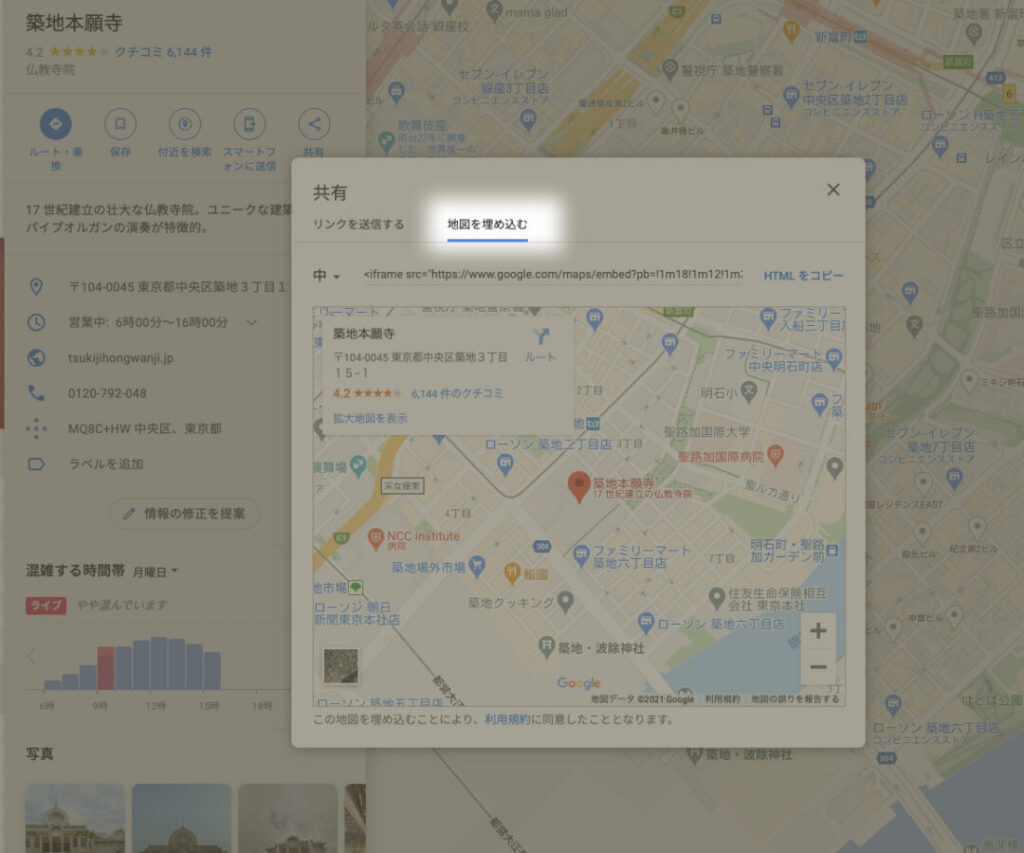
共有をクリックすると画面が手前に表示され、「地図を埋め込む」というタブがあるのでクリックしてください。

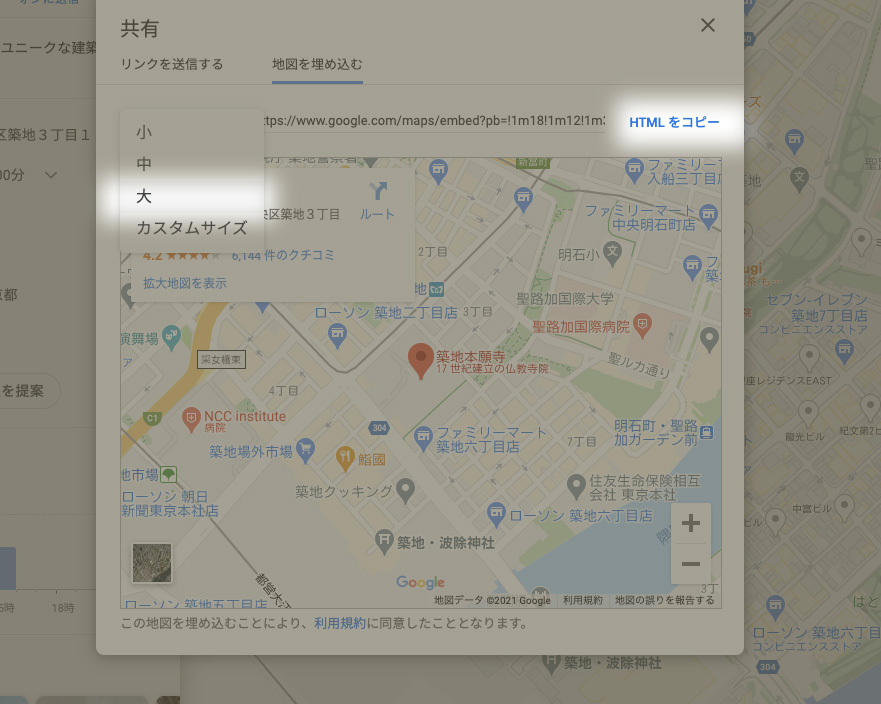
今回はPCで見たときに画面幅にそろえて表示しようと思うので「大」を選択し、HTMLをコピーをクリックしてください。

すると画面したにコードがコピーできたことを表示されます。

このコードを記事に貼り付けしていきます。
ホームページでの作業
固定ページの編集画面に入ります。
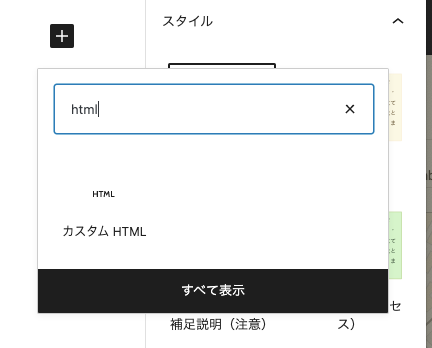
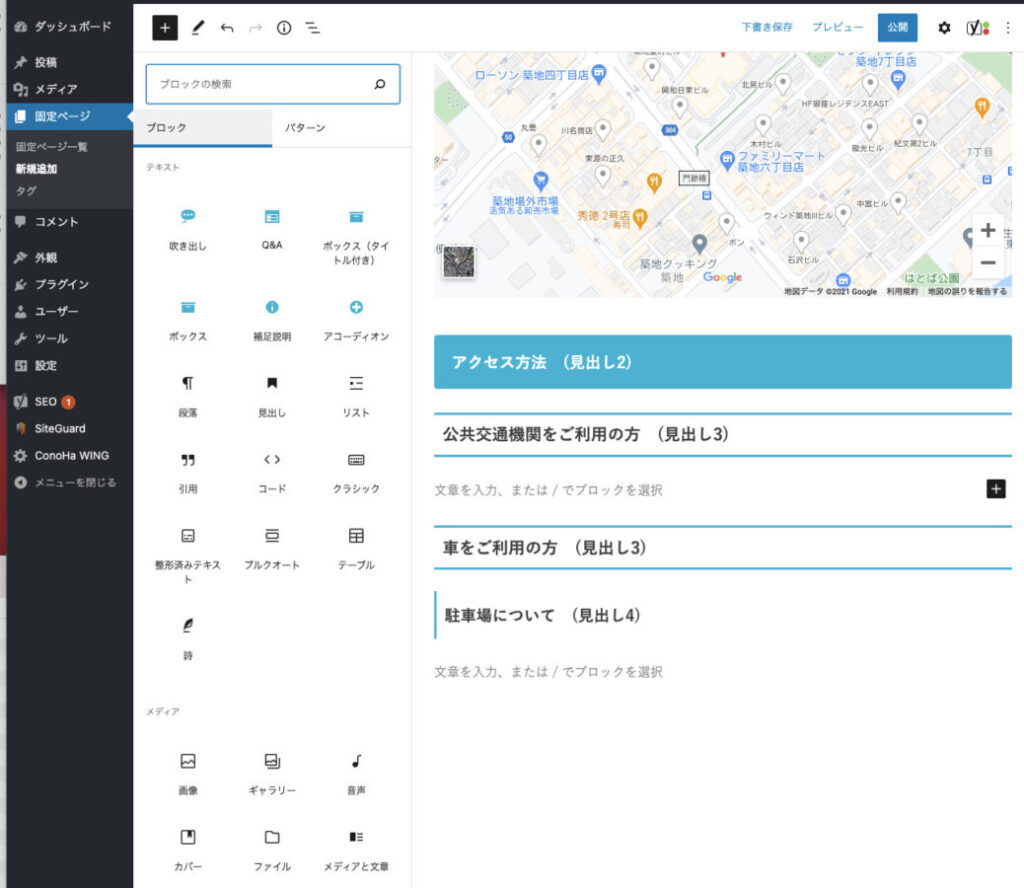
新規ブロックを呼び出す黒い「+マーク」を押して「html」と検索しましょう。

このカスタムHTMLというブロックを選択すると、このようなブロックが表示されます。

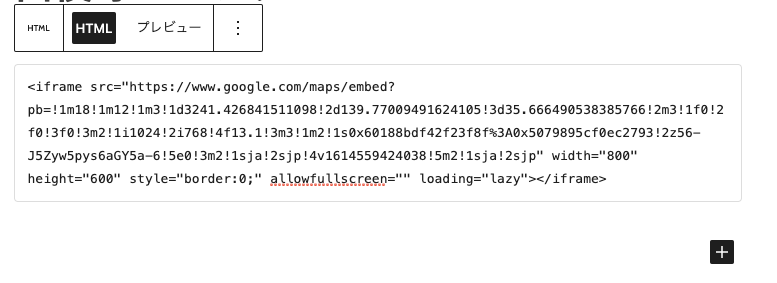
このブロックに先程Google マップでコピーしたコードを貼り付けします。

カスタムHTMLブロックの「プレビュー」を押して、地図が表示されたら成功です。


ご自身のお寺の地図で試してみてくださいね!
見出しを階層的に使ってみる
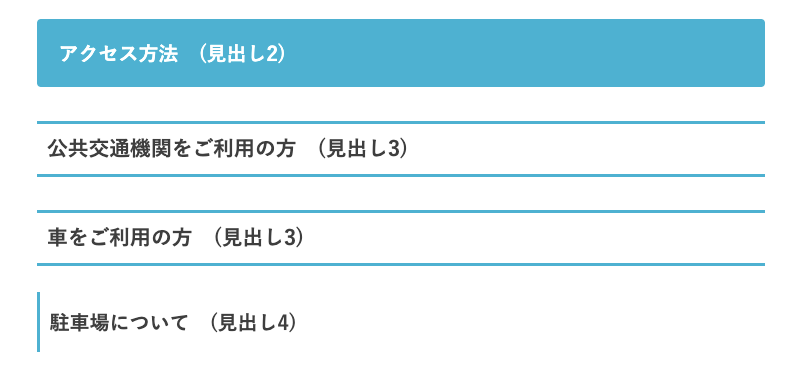
デモページでは情報がわかりやすいように、このような階層わけを意識しています。
- アクセス方法(見出し2)
- 公共交通機関をご利用の方(見出し3)
- 車をご利用の方(見出し3)
- 駐車場について(見出し4)
このように見出しで情報の階層をつけた上で、間に本文や画像をいれるとわかりやすいページになります。

空港が近い場合や、船が必要な場合などどのように表記したら読者が情報を理解しやすいかイメージしながら階層を作ってみましょう。
ご自身のお寺へのアクセス方法を整理して、情報をまとめてみてください。
ボックスで装飾
STORK19![]() では独自のブロックを設定してくれています。
では独自のブロックを設定してくれています。
今回はボックスを使ってみましょう。
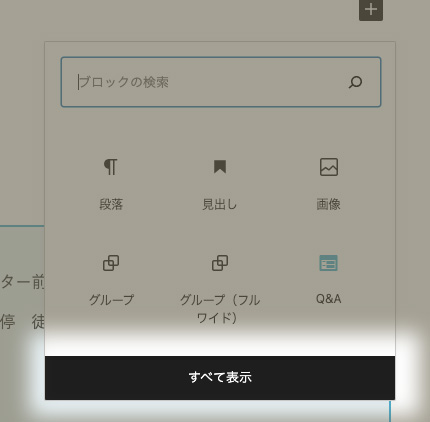
新規ボックスを追加する「+」マークを押して、すべて表示をクリックしてみてください。

すると、いろんなボックスを選択できる画面が表示されます。

下の方にSTORK19で設定してくれているブロックがあります。
この中の「ボックス(タイトル付き)」を選択してください。

すると、このようなボックスが挿入されたと思います。

このボックスの中には文字が入力できるので、中に段落ブロックを入れて情報をまとめてみましょう。

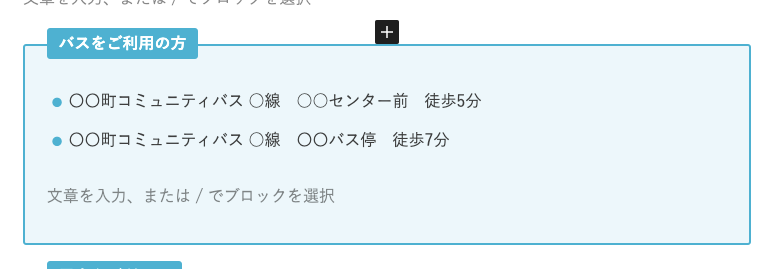
文章を入力するとこのような状態になります。


あれ?デモページとちょっと違うような・・・・
と思った方は鋭いです!
実はデモページではもうひとつの要素を組み合わせて書いています。
リストの使い方
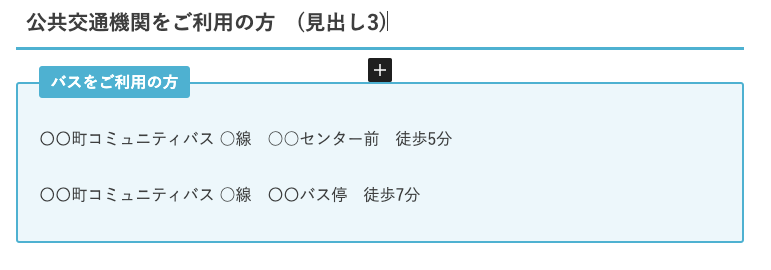
デモページの出模寺へアクセスではボックスの中が2列になっていて、文の頭に・がついていますよね。

これはリストというブロックを使っています。
情報を箇条書きするときにはリストを使います。
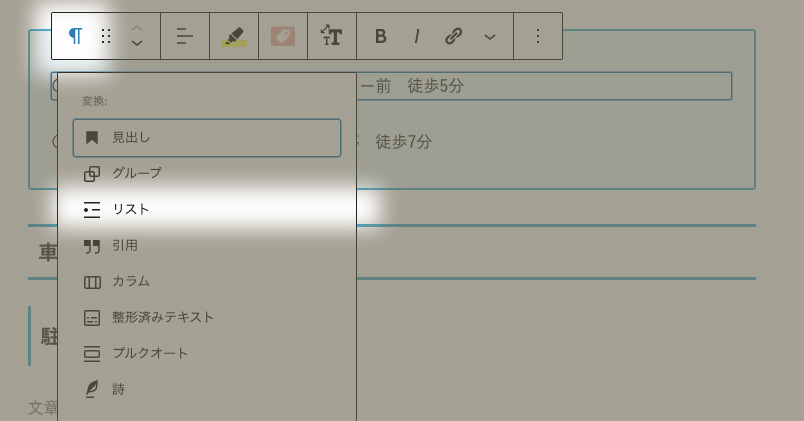
通常の段落ブロックからリストへ変更するときはブロックのメニューから変更できます。

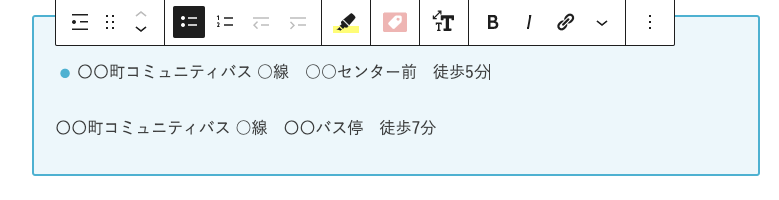
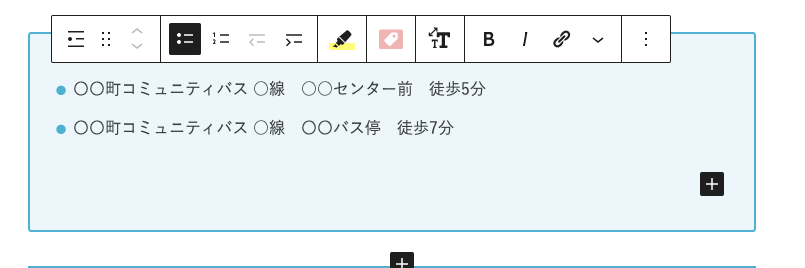
リストを選択したらこのようになります。

このままでは下側の文章がリストになっていませんね。
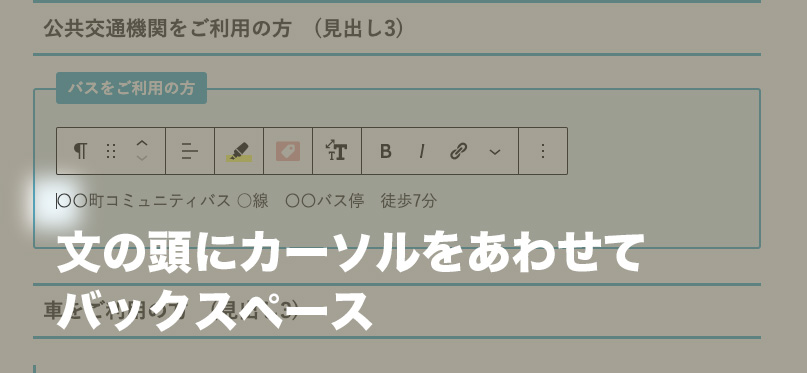
その場合は2列目の文章の頭でバックスペースを押してやると上のリストの中に入ります。

無事にリスト化できました。

これは今後情報を箇条書きで情報をまとめるときに多用します。
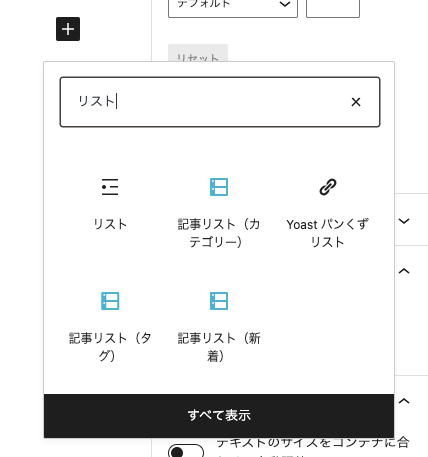
ブロックの追加で「リスト」と検索すると表示されますので、使ってみてください。

アクセスページを公開しましょう
情報を入力できたら公開してみましょう。
前回の講座同様、最後にパーマリンクに「access」など名称をつけて公開ボタンを押したら完了です。

お疲れ様でした!
これでアクセスページが作成できました。
ホームページを自作する時の1番のメリットは何度で編集を自分でできることです。
作ったばかりのサイトはGoogleの検索にもひっかかりませんし、誰にもみられておりませんので書き直ししながら作っていきましょう。
続いての講座では住職のあいさつページを作ってみましょう。