【お寺のホームページ作成講座8】へようこそ!
ここまでの行程を講座の通り進めてきた方は、すでにホームページを制作していける段階になっています。
しかし!
実際に制作に入る前に初期設定を確認してから実際の制作に入っていきましょう。
ここではホームページを運営するために最初に確認しておきたいワードプレスの初期設定を解説しています。
パーマリンクの設定
まず最初にパーマリンクの設定を確認しておきましょう。
パーマリンクの設定というのは記事を公開した時にできるURLをどのような形式にするか?という設定です。
例えばこの講座のページだと(https://fukyo-shi.com/hp-creation/temple-hp8)というアドレスになっていますよね。
この(https://fukyo-shi.com/hp-creation/temple-hp8)オレンジ色の部分を日付にするのか、ただの連番にするのかなどを設定します。
このお寺のホームページ作成講座は布教使.comの下層にありますので、(https://fukyo-shi.com/hp-creation/〇〇)という2階層あるアドレスになっています。
講座で作っているお寺のホームページの場合は、https://ドメイン名/〇〇というURLの形になります。
ワードプレスにログイン
まずホームページの管理画面に入ります。
(https://ドメイン名/wp-admin/)というアドレスが管理画面に入るアドレスになります。
サーバー契約時に設定、もしくは属性ドメインを追加した時に設定したワードプレスのユーザー名(ログインID)とパスワードを入力してログインしましょう。

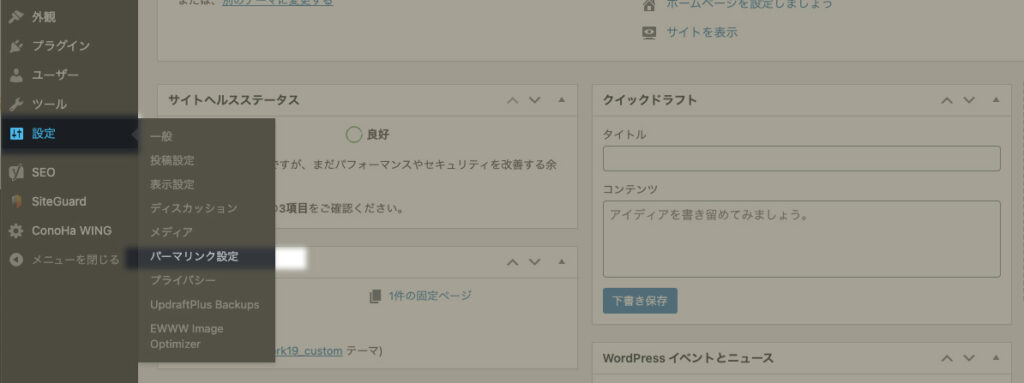
ダッシュボードから「設定」→「パーマリンク設定」に入ります。

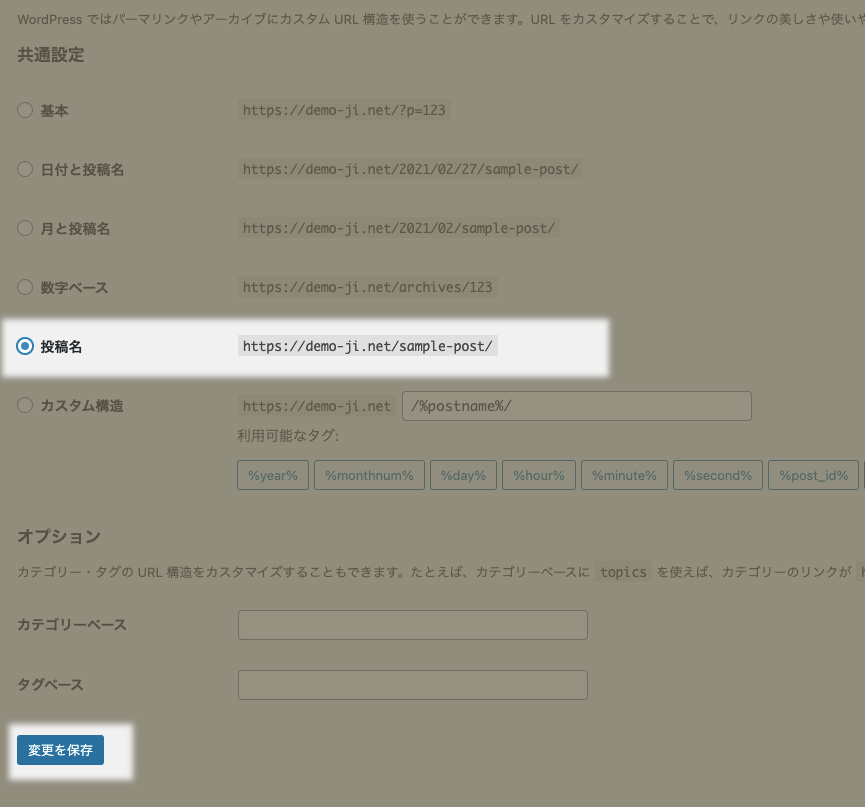
「投稿名」という欄にチェックを入れて「変更を保存」を押してください。

これでOKです。

「変更を保存」を押すのを忘れずに!
パーマリンク設定を運営途中で切り替えるとページの住所が変わってしまい、とてつもなくめんどくさいことになります。
これ以降パーマリンク設定は絶対に触らないようにしてください。
コメント欄を非表示にする設定
ここではブログなどに表示されるコメント欄を非表示にする設定です。
現代はコメント欄を使うよりTwitterやFacebookなどSNSで交流することが多いので、コメント欄は消しておきましょう。
設定の仕方
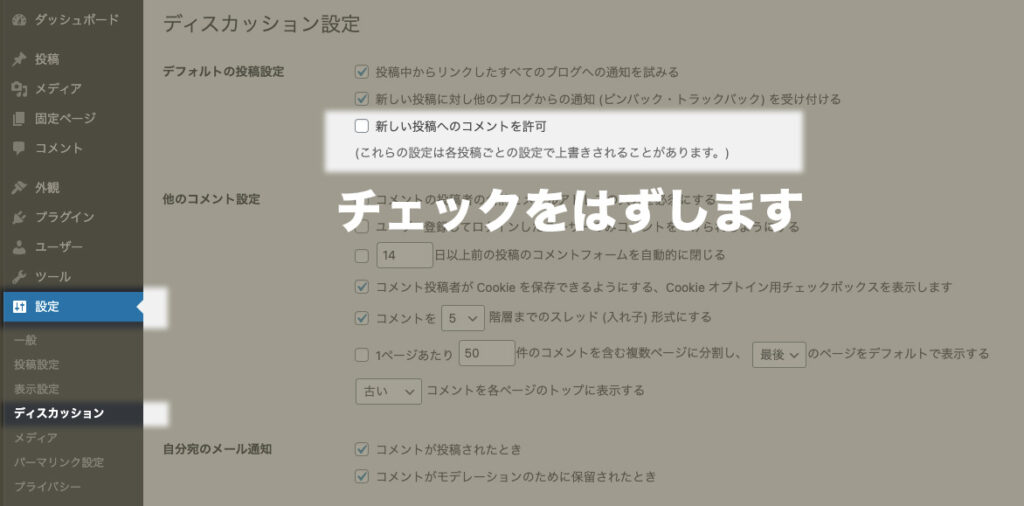
ダッシュボードの「設定」→「ディスカッション」にはいります。
デフォルトの投稿設定欄の「新しい投稿へのコメントを許可」のチェックを外しておきましょう。

チェックを外したら画面下にある「変更を保存」を押して設定完了です。

「変更を保存」を押すのを忘れずに!
基本設定の確認まとめ
今回の2つの設定はホームページの各ページを作る前に確認しておくべきことです。
ブログ記事やホームページの記事をたくさん公開してから変更すると、とてもめんどくさいことになります。
ということでここまででお寺のホームページ作成講座【サイト開設編】が無事終了しました!

お疲れさまでした、これで準備が整いましたよ!
ページ制作編へ進みましょう!
次の講座からはご自身のお寺の内容を入れた形でホームページの制作に入っていきます。
まずはお寺の年間行事を紹介するページを作ってみましょう。









初期設定の確認は大事!