【お寺のホームページ作成講座6】へようこそ!
STORK19のファイルを購入・ダウンロードできたら、ワードプレスにインストールしていきましょう。
この記事ではSTORK19をワードプレスにインストールする方法を解説してきます。
STORK19のインストール方法
まずホームページの管理画面に入ります。
(https://ドメイン名/wp-admin/)というアドレスが管理画面に入るアドレスになります。
サーバー契約時、もしくは属性ドメインを追加した時に設定したワードプレスのユーザー名(ログインID)とパスワードを入力してログインしましょう。

外観からテーマを選択
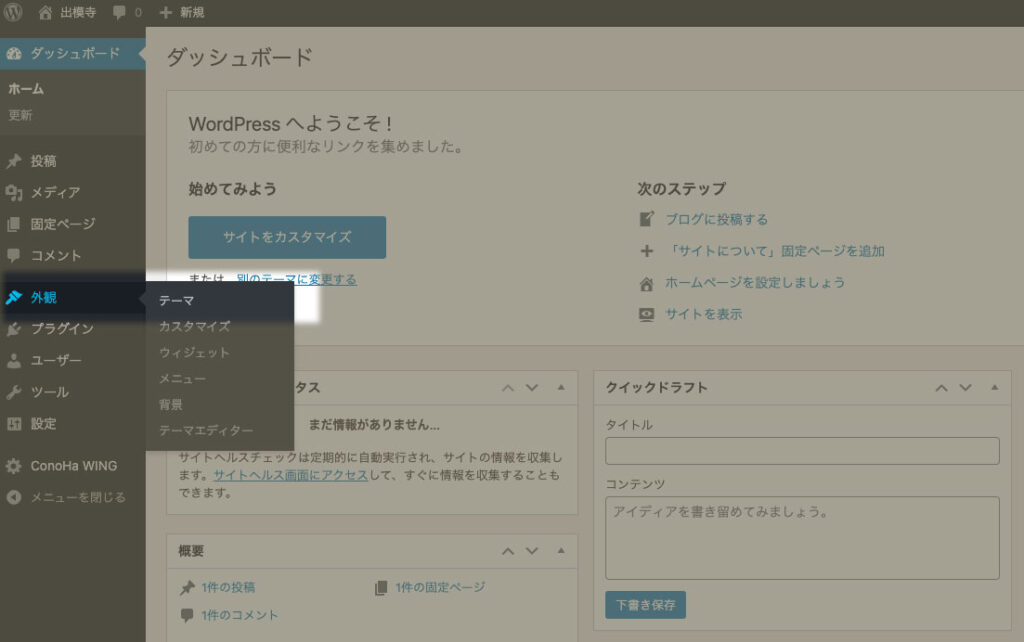
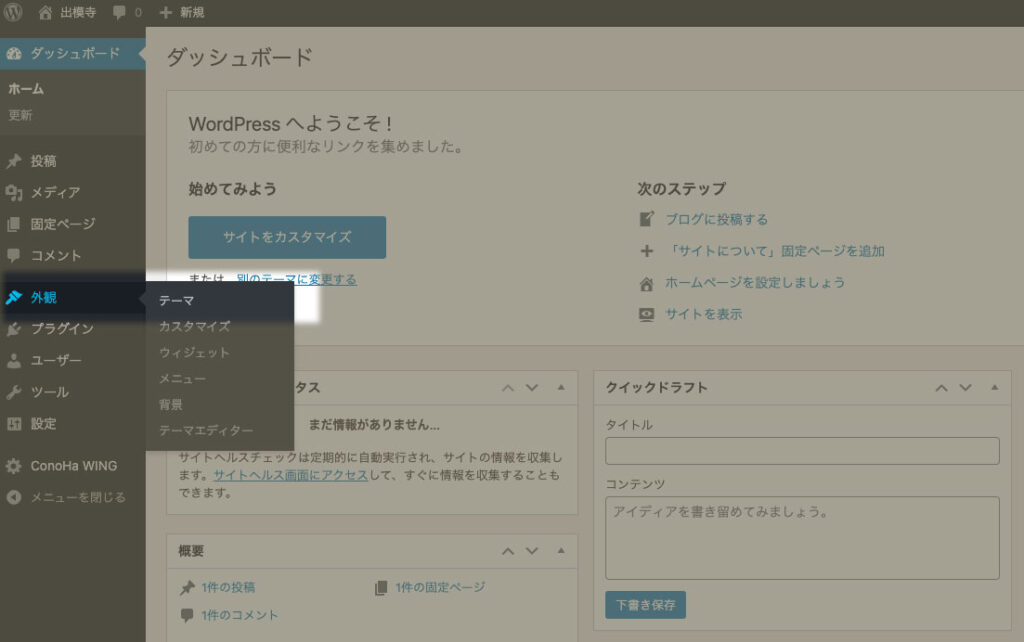
ワードプレスにログインするとダッシュボード画面になります。
画面の左側に黒い帯があり、いろいろなメニューが並んでいます。
この中から「外観』→「テーマ」を選びクリックします。

テーマの新規追加
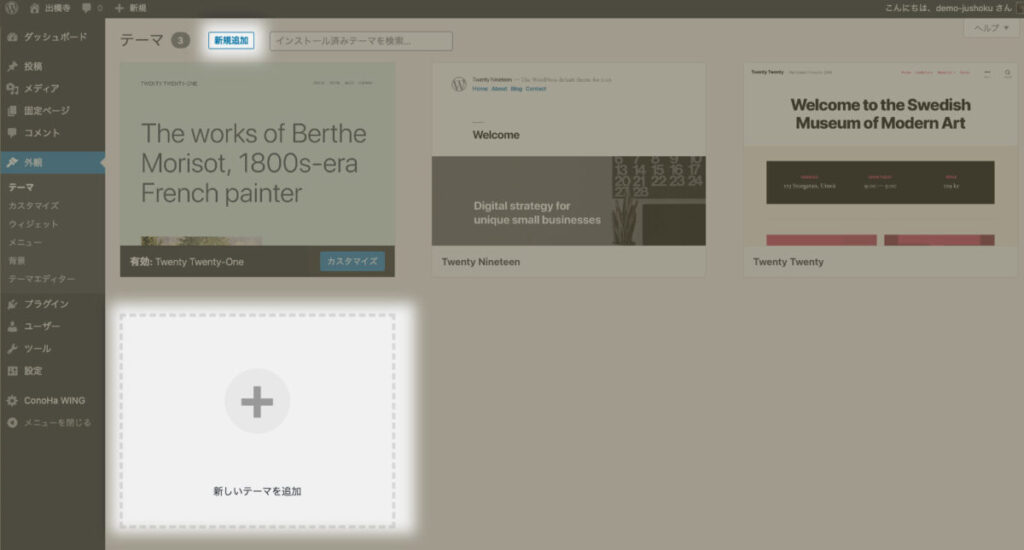
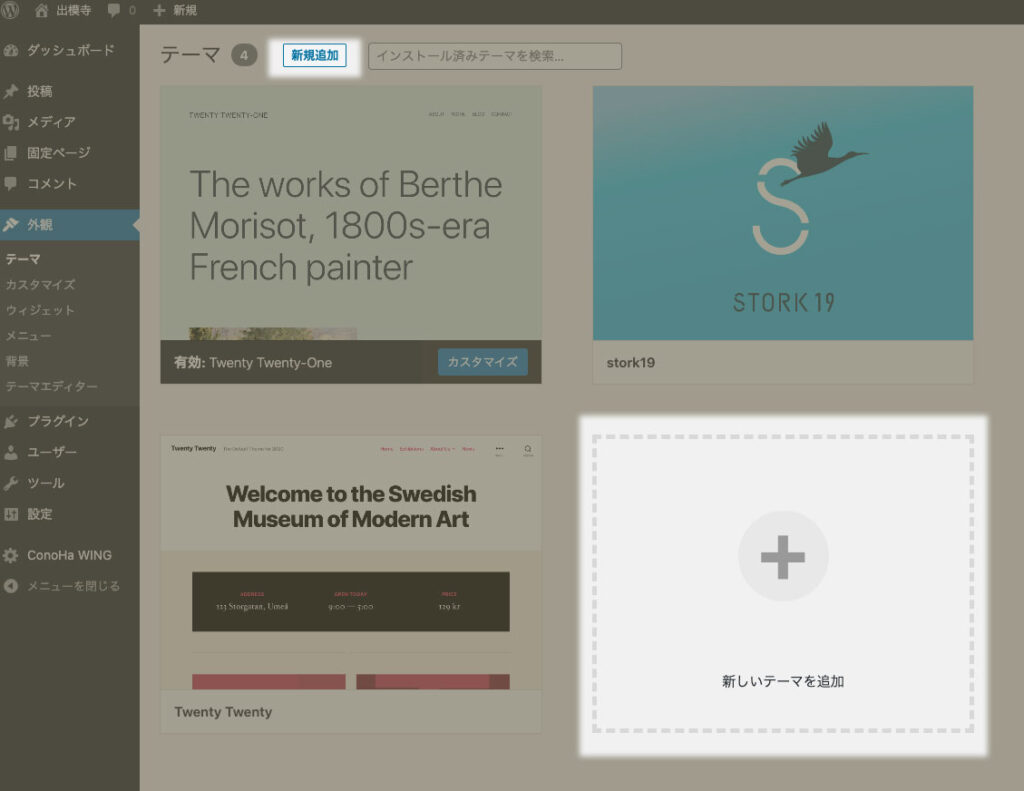
続いて、画面上の「新規追加」もしくは+マークの「新しいテーマを追加」をクリックします。

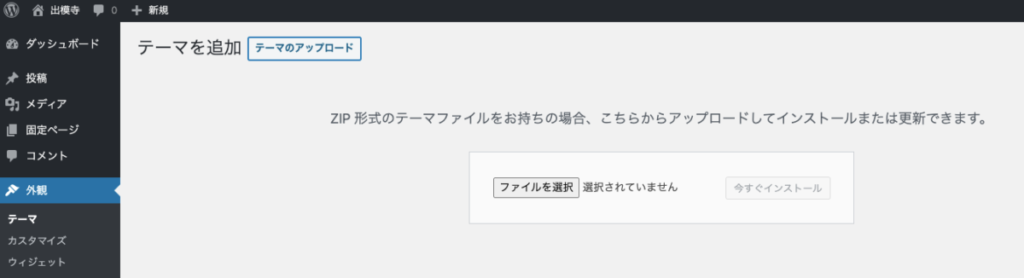
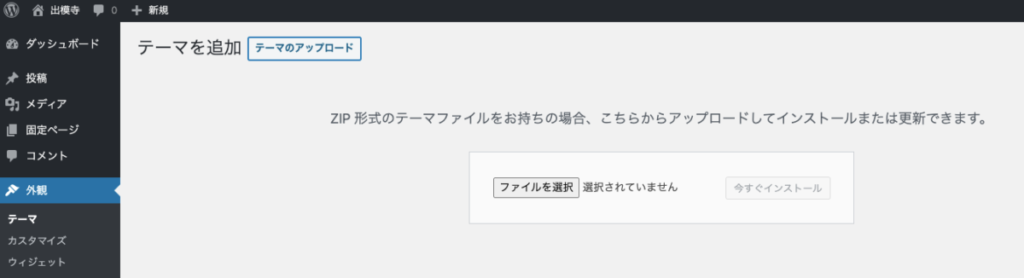
「新規追加」もしくは+マークの「新しいテーマを追加」を押すと「テーマのアップロード」ができるボタンが表示されます。

「jstork19」のファイルをアップロード
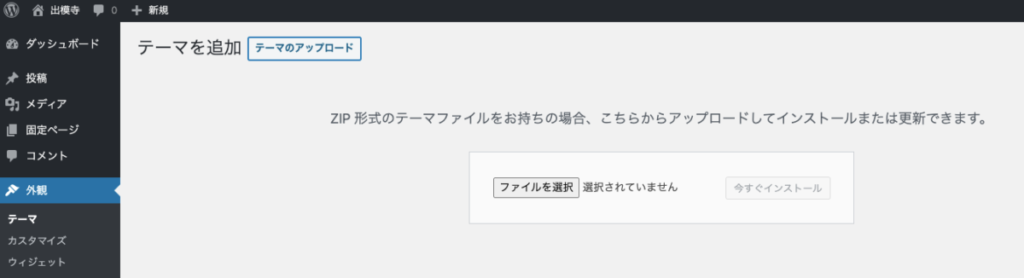
ここに購入・ダウンロードした「jstork19」のZIPファイルをアップロードします。

「ファイル」を選択ボタンを押して、ダウンロードした「jstork19」のファイルを選択しましょう。

ダウンロードした「jstork19」のファイルを解凍せずにZIPのままでアップロードしてください。
ファイルが選択できると下のような画面になります。

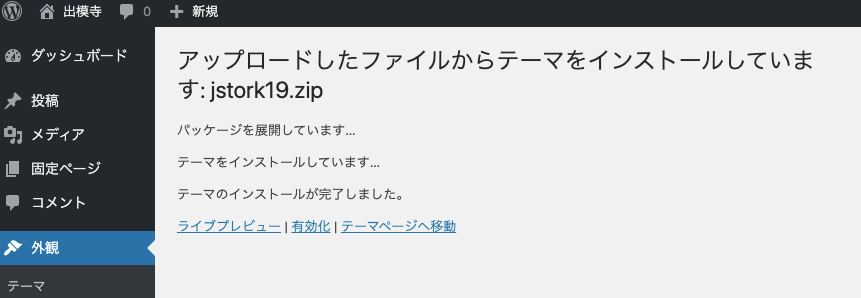
「今すぐインストール」のボタンを押すと下のような画面になります。


テーマのインストールができても、まだ「有効化」はしないでください!
ただ、この段階では「有効化」はまだ押さないでください。
押しても大丈夫なんですが、実際にホームページを運営するときはSTORK19の「子テーマ」というものを使います
続いてSTORK19の子テーマをダウンロードしてインストールする行程にすすみます。
STORK19子テーマのダウンロードとインストール
STORK19の子テーマをダウンロードしましょう。
今後ホームページに独自のカスタマイズをしていくことがあります。
そのとき、STORK19のテーマそのものに編集をかけているとテーマがアップデートされた時に自分で作ったカスタマイズは上書き消去されてしまいます。
そのため、コピー的な役割の子テーマを設定しておくことでアップデートでカスタマイズが消えることを防ぐ役割があります。
現段階では意味を理解できていなくても大丈夫です。
STORK19のファイルをインストールしたあとに子テーマをインストールするようにしてください。
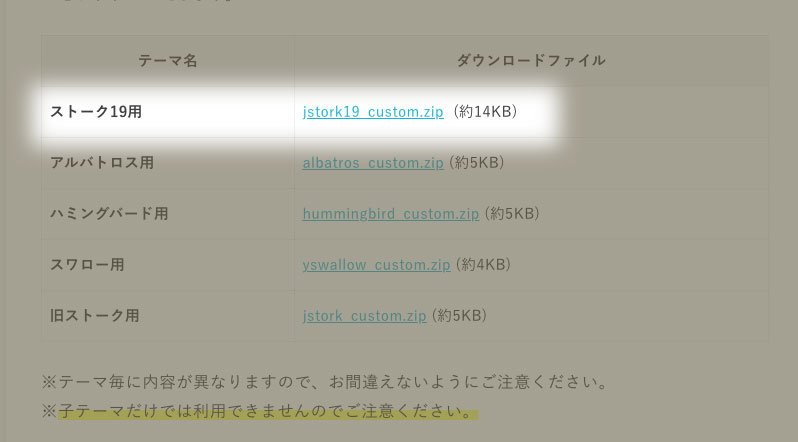
STORK19の子テーマはこちらからダウンロードできます。
子テーマのダウンロードページの中からストーク19用の子テーマをダウンロードしましょう。

ダウンロードすると「jstork19-custom」というファイルがダウンロードできます。

これをSTORK19のファイルと同じようにインストールしていきます。
外観からテーマを選択
「外観」→「テーマ」をクリックしてください。

テーマの新規追加
「新規追加」もしくは+マークの「新しいテーマを追加」をクリック。

「jstork19_custom」のファイルをアップロード
「テーマのアップロード」をクリックします。

「jstork19_custom」のファイルを選択してインストールします。
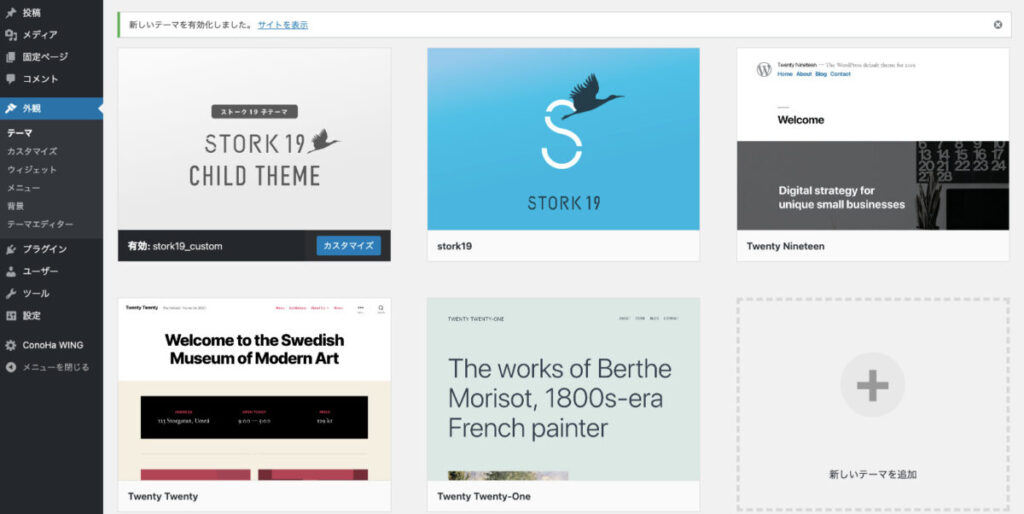
子テーマのインストールが完了したら有効化してください。
「STORK19 CHILD THEME」というテーマが有効化できていたら正解です。

STORK19のテーマ(水色のSのマークのテーマ)は有効化はしていませんが、読み込んで使っているので消してはいけません。

STORK19のファイルと子テーマを両方インストールして、子テーマを有効化できていたらOKです!
ワードプレステーマSTORK19のインストールが完了
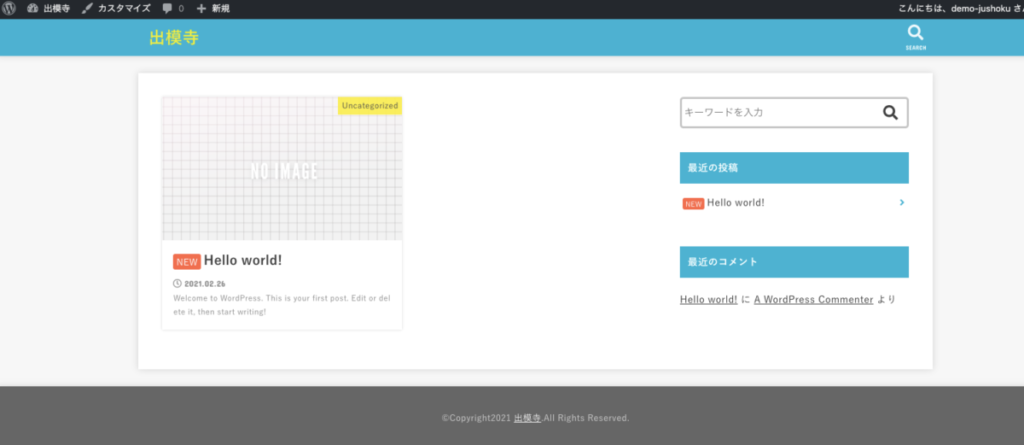
ワードプレステーマSTORK19のインストールが完了したらホームページはこのような画面になっているはずです。

続いて、プラグインの設定をしていきます。
プラグインというのはワードプレスにいろいろな機能を追加していける機能です。
【お寺のホームページ作成講座7】便利なプラグインの導入と設定方法におすすみください。









購入したSTORK19のファイルを使えるようにしますよ!