【お寺のホームページ作成講座4】へようこそ!
【講座1】【講座3】でワードプレスのインストールまで完了したので、続いてサイトを常時SSL化しましょう。
常時SSL化というのは通信を暗号化することでサイトの信頼性とセキュリティが高まる方法です。
サイトを作る段階で設定しておくべき項目の1つです。
常時SSL化とは
常時SSLサイトが通信する時のやり取りを暗号化しセキュリティを高める仕組みのことです。
サイトのアドレスが(http://ドメイン名)から(https://ドメイン名)に変わります。
Google chromeをブラウザとして使っている場合、SSL化できているサイトはサイトURLに鍵マークがついています。

SSL化できていないサイトは「保護されていない通信」と表示されてしまいます。

Mac標準ブラウザのSafariで見た時も同様に、常時SSL化ができていたら鍵マークがついています。

常時SSL化できていないサイトは「安全ではありません」と表示されてしまいます。


お寺のホームページが「安全ではありません」なんて表示されてたら嫌ですもんね。
ホームページの制作に入る前に常時SSL化設定を終わらせておきましょう。
常時SSL化する設定方法
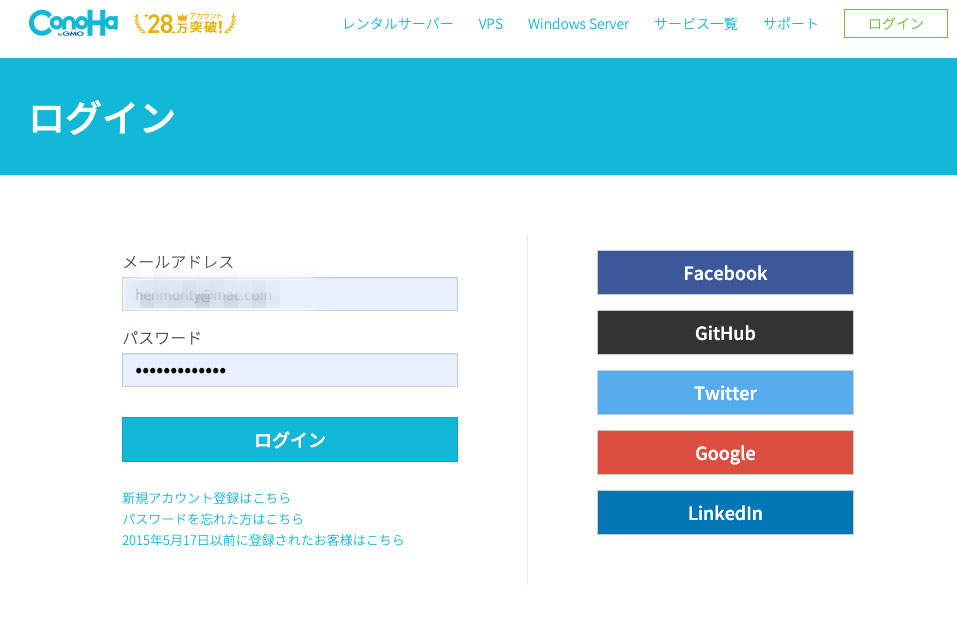
サーバーのConohaのログインページにアクセスし、サーバー契約時に使ったメールアドレスとパスワードでログインします。

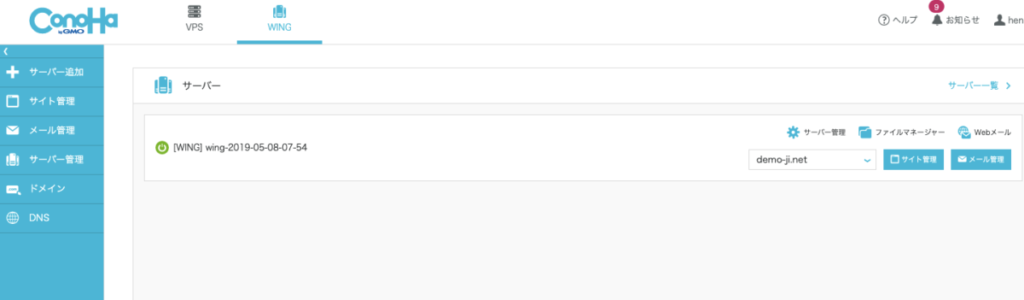
ログインできるとサーバー設定のダッシュボード画面になります。

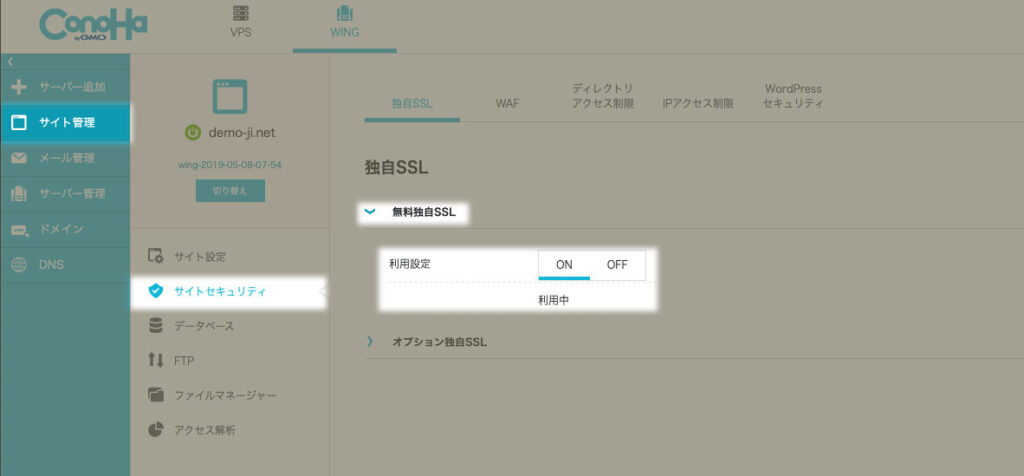
無料独自SSLの設定
画面左の「サイト管理」から「サイトセキュリティ」→「無料独自SSL」→「利用設定」とすすみ「ON」になっていることを確認してください。

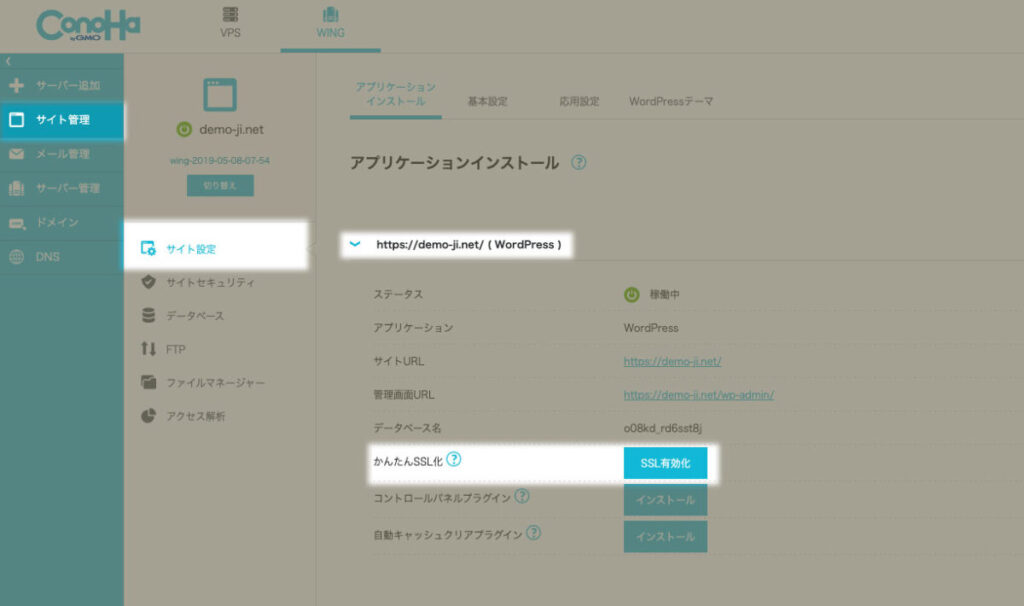
かんたんSSL化の有効化
続いて、「サイト管理」から「サイト設定」→「かんたんSSL化」に進んでください。

SSL有効化のボタンを押したらサーバー側の設定は完了です。
ホームページ側の設定でも確認
SSL化を有効化したあとに、ホームページの方でも確認してみましょう。
ホームページのログイン画面(https//ドメイン名/wp-admin)からログインし、ワードプレスのダッシュボードにはいります。
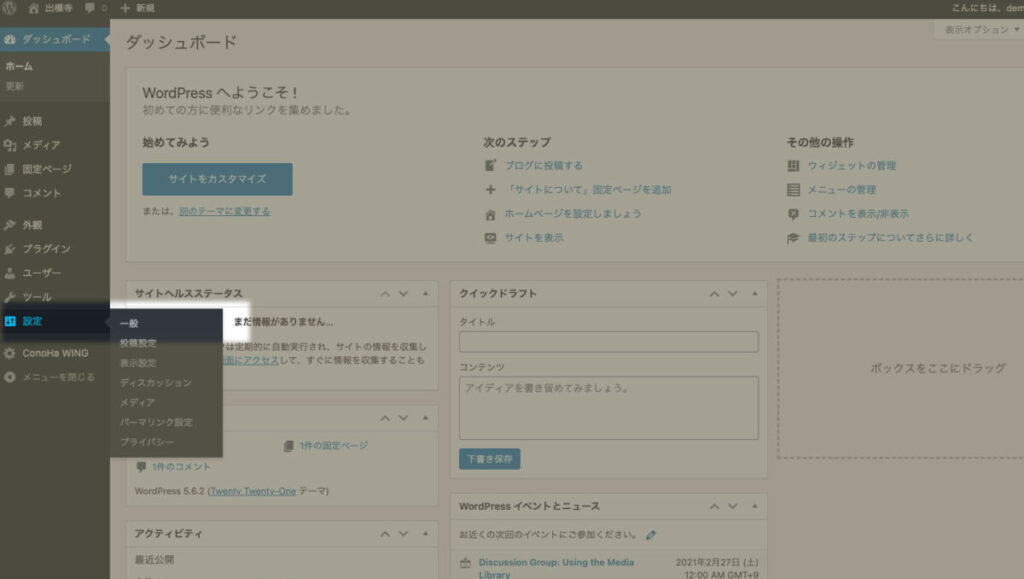
メニューの中の「設定」→「一般」を選択します。

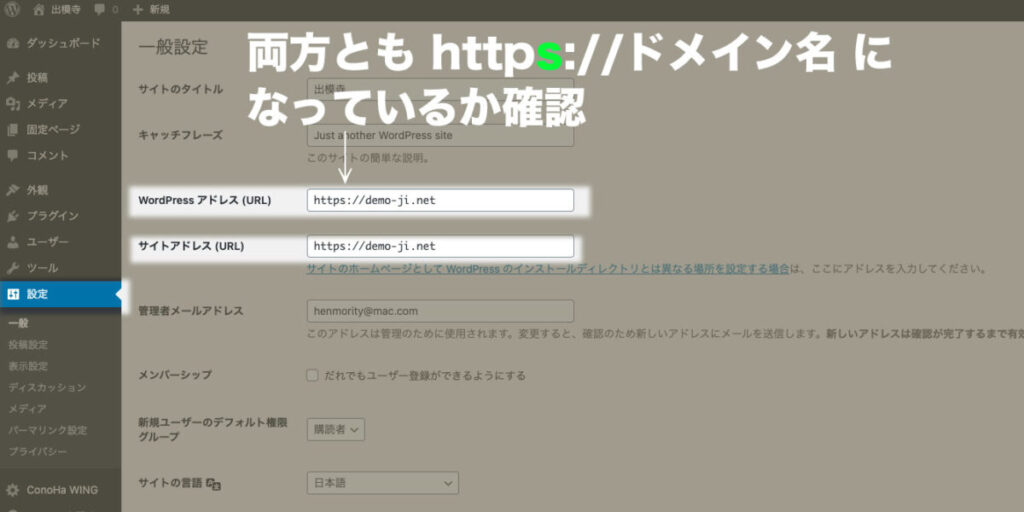
WordPressアドレス(URL)とサイトアドレス(URL)の2箇所のアドレスを確認しましょう。

https://ドメイン名のように httpのあとにsが入っていたら成功です。
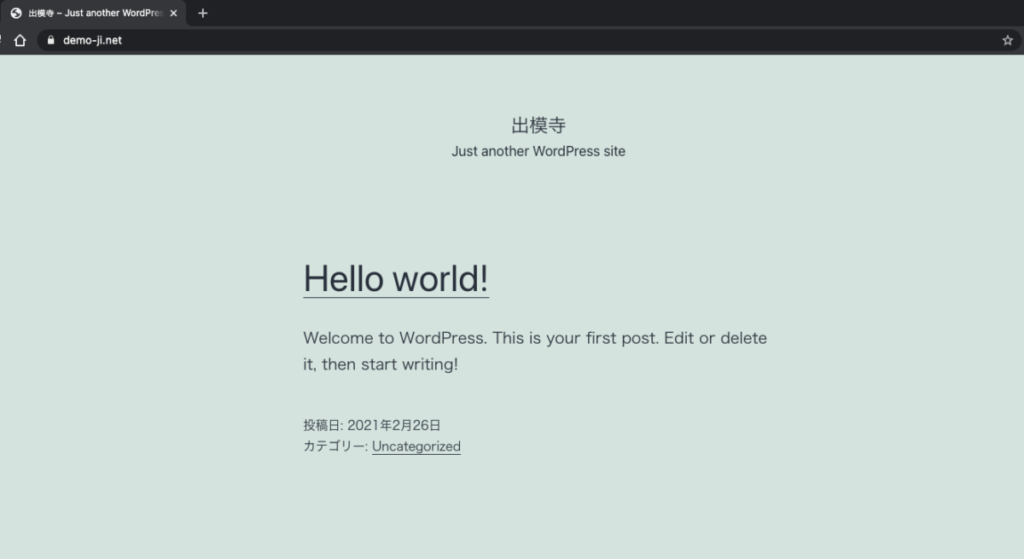
さらに実際のサイトのURL(https://ドメイン名)をブラウザに入力して鍵付きのアドレスが表示されたらOKです。


常時SSL化できましたね!
おめでとうございます!
常時SSL化に成功したら次のステップに進みましょう
常時SSL化に成功したら次のステップに進みましょう。
次はワードプレステーマSTORK19の購入の手順と流れを解説します。
無料のテーマを使ってもホームページは作れますが、専門知識ゼロで取り組むにはちょっとハードルが高くなってしまいます。
優秀なテーマを使えばデザイン面や機能でもスムーズに良いものが作れるので、テーマを購入してホームページを作っていきましょう。









意味がわからなくても大丈夫。
この記事の通りに設定してみてください!