【お寺のHP作成講座20】へようこそ!
ロゴ画像の作成と設定ができたら、続いてサイトアイコンを設定しましょう。
サイトアイコンとは
サイトアイコンというのは、ホームページをPCやスマホで見たときに以下のように表示されるサイトのロゴです。
PCで表示した場合
Google ChromeやSafariなどでホームページを見たときに、上のタブ部分にサイトを表すマークが表示されています。
この布教使.comの場合はこんな感じですね。

何も設定していない場合はワードプレスのマークが表示されています。

サイトアイコンを設定すると、この部分にオリジナルのアイコンを表示することができます。
スマホでの表示
スマホの場合はサイトを「ホーム画面に表示する設定」をしたときにアイコンとして表示されます。

サイトアイコンを設定していない場合はトップページの縮小版が表示されます。
サイトアイコンは設定していなくても困るものではありませんが、より品質や信頼性の高いサイトにするためにぜひ設定しておきましょう。
サイトアイコンの作り方
サイトアイコンは512px×512px以上の正方形の画像を用意します。
例えばこんな感じです。

ロゴ画像と同じようにCanvaなどを使って画像を制作してみましょう。
ココナラ![]() でデザインを作ってもらうのも良いですね。
でデザインを作ってもらうのも良いですね。
サイトアイコンは小さな表示なので、シンプルでわかりやすいものにしましょう。

オリジナルロゴじゃなくても寺紋や宗派の紋などの画像を用意してサイトアイコンに設定しても良いですね。
サイトアイコンの設定の仕方
画像が用意できたらサイトアイコンの設定に進みましょう。
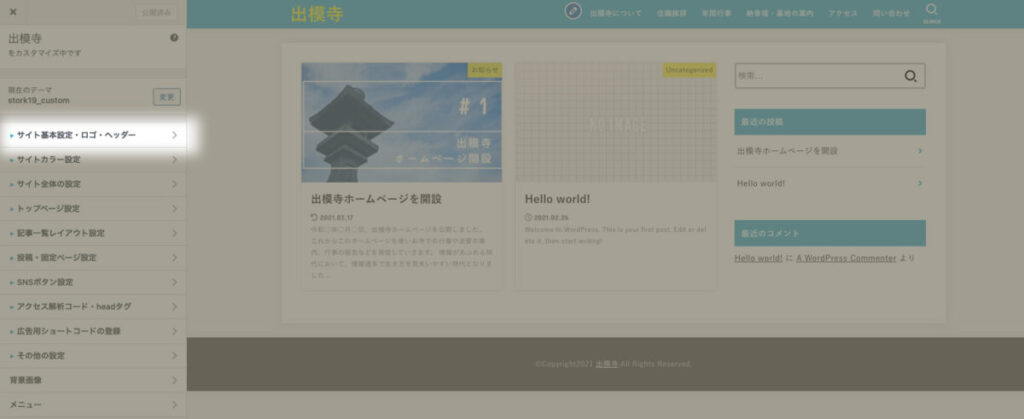
ワードプレスにログインした状態で、ページ上部の「カスタマイズ」をクリックします。

「サイト基本設定・ロゴ・ヘッダー」を選択します。

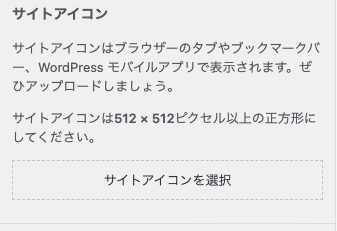
その中の「サイトアイコンを選択」をクリックします。
設定項目の一番下に「サイトアイコンを選択」があります。

ここにサイトアイコンに使う正方形の画像をアップロードして設定しましょう。

設定が完了すると画面がこのように表示されます。


細かい部分ですが、サイトアイコンが設定されるとしっかりしたホームページ感がでますね!
これでサイトアイコンの設定は完了です。
スマホで作っているサイトをホーム画面に設定しよう
サイトアイコンの設定ができたので、スマホできちんと表示されるか確認してみましょう。
ホームページをスマホのホーム画面に登録することでサイトアイコンの設定も確認できますし、より使いやすくなります。
スマホからワンタップでホームページを確認できるようになりますよ。
スマホでトップページにアクセスする
スマホでお寺のホームページのトップページを表示します。
今回はiPhoneの標準ブラウザSafariを使った画面で解説いたします。
iPhone版Googlechromeからはホーム画面に設定する作業がとても複雑です。
通常ブラウザとしてGooglechromeを使っている場合でも、ホーム画面に追加する作業だけはSafariを使いましょう。

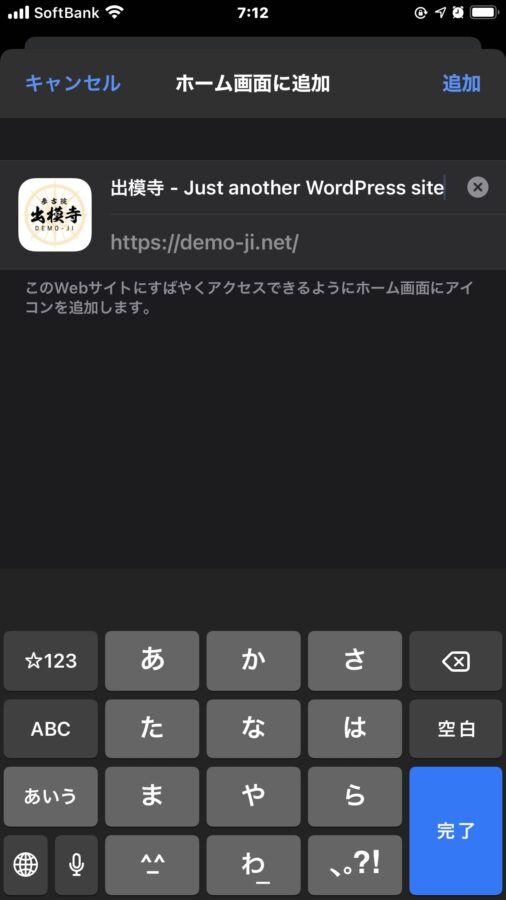
画面下の共有ボタンをタップします。

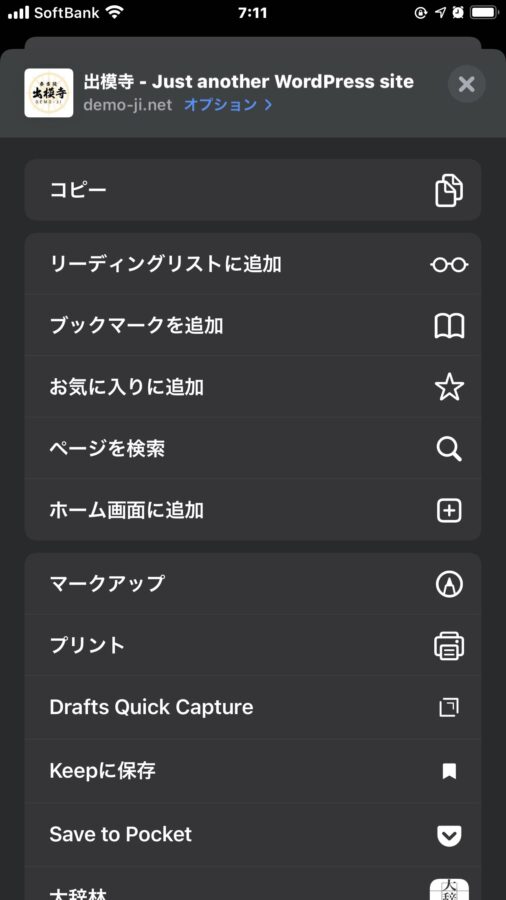
メニューの中に「ホーム画面に追加」という項目があるのでタップします。

サイト名を確認して「追加」を押しましょう。

これでワンタップでホームページにアクセスできるようになります。

Androidでも同じように設定できます。

ホームページの確認がしやすくなりますので、ぜひ設定しておきましょう。
あっ、布教使.comも登録してもらってもいいですよ!
サイトアイコンの設定まとめ
ここまで設定できたらホームページ作成もあと一息です!
トップページを作り、一気にサイトを完成させていきましょう。









サイトアイコンを設定すると、よりオリジナル感が出ます!